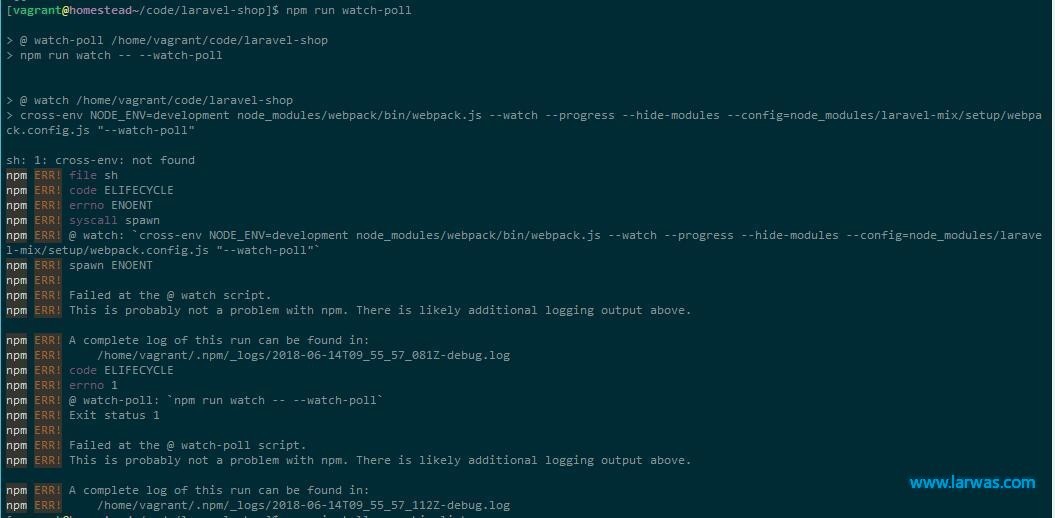
npm run watch -- --watch-poll 报错?
Laravel 5.4 Mix & Laravel5.5执行 npm run dev时报错,提示cross-env找不到(not found)的解决办法

首先编辑package.json文件,
将scripts下的所有cross-env删除掉,(devDependencies下的不能删除):
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": " NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": " NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": " NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": " NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.17",
"bootstrap-sass": "^3.3.7",
"cross-env": "^5.1",
"jquery": "^3.2",
"laravel-mix": "^1.0",
"lodash": "^4.17.4",
"vue": "^2.5.7"
}
}然后执行: npm install –no-bin-links
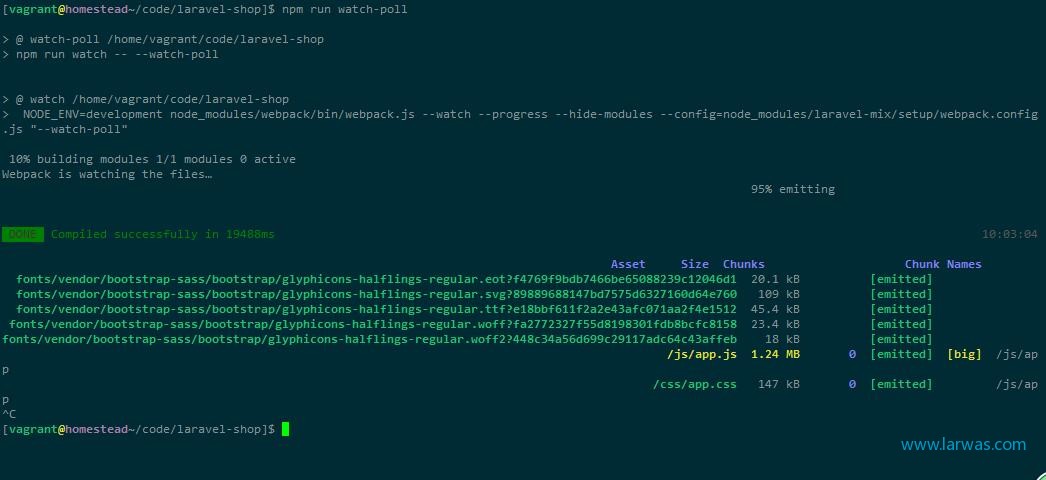
成功后执行: npm run watch-poll
我这是直接就成功了;
如果第一次执行过程有报错,需要再次执行:npm install –no-bin-links
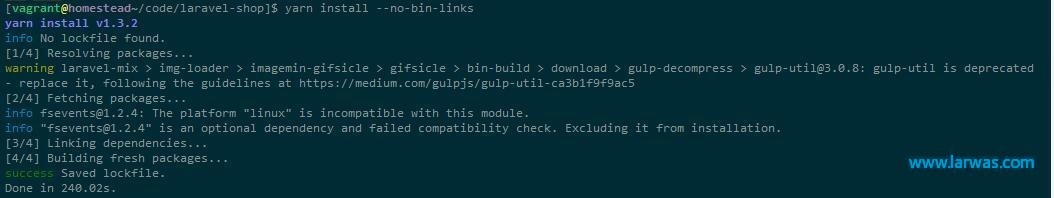
其次执行:yarn install –no-bin-links
最后执行编译命令:npm run dev 或者 npm run watch-poll
参考:
https://www.v2ex.com/amp/t/429350
http://www.cnblogs.com/lovebing/p/7504851.html
本文为Larwas原创文章,转载无需和我联系,但请注明来自larwas博客 https://larwas.com

请先登录后发表评论
- latest comments
- 总共0条评论
最新评论