Vue使用
Vue

11.1 Vue2
11.1.1 Vue简介
1-1 vue 框架的特性
// 数据驱动视图
// 双向数据绑定
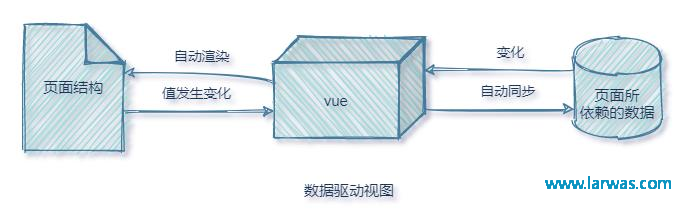
1-2 数据驱动视图
在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:

// 好处:当页面数据发生变化时,页面会自动重新渲染!
// 注意:数据驱动视图是单向的数据绑定。
1-3 双向数据绑定
// 在填写表单时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源中。示意图如下:

好处:开发者不再需要手动操作 DOM 元素,来获取表单元素最新的值!
1-4 MVVM
// MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。MVVM 指的是 Model、View 和 ViewModel,它把每个 HTML 页面都拆分成了这三个部分,如图所示:

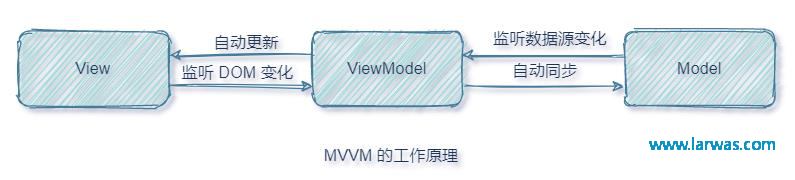
1-5 MVVM 的工作原理
ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起

当数据源发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构
当表单元素的值发生变化时,也会被 VM 监听到,VM 会把变化过后最新的值自动同步到 Model 数据源中
1-6 框架

11.1.2 基础使用
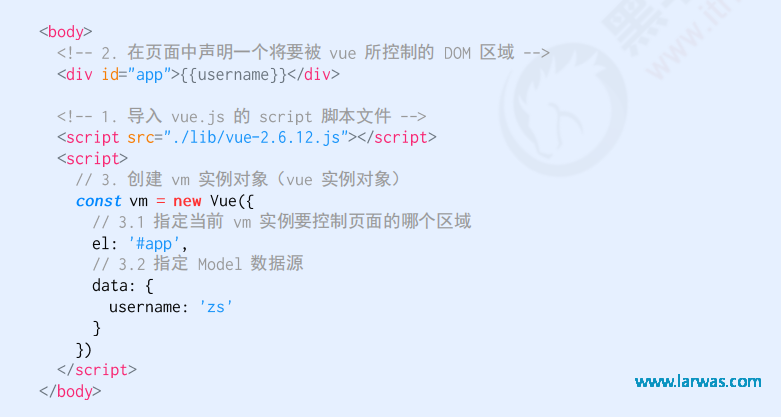
2-1 基本使用步骤
// 导入 vue.js 的 script 脚本文件
// 在页面中声明一个将要被 vue 所控制的 DOM 区域
// 创建 vm 实例对象(vue 实例对象)

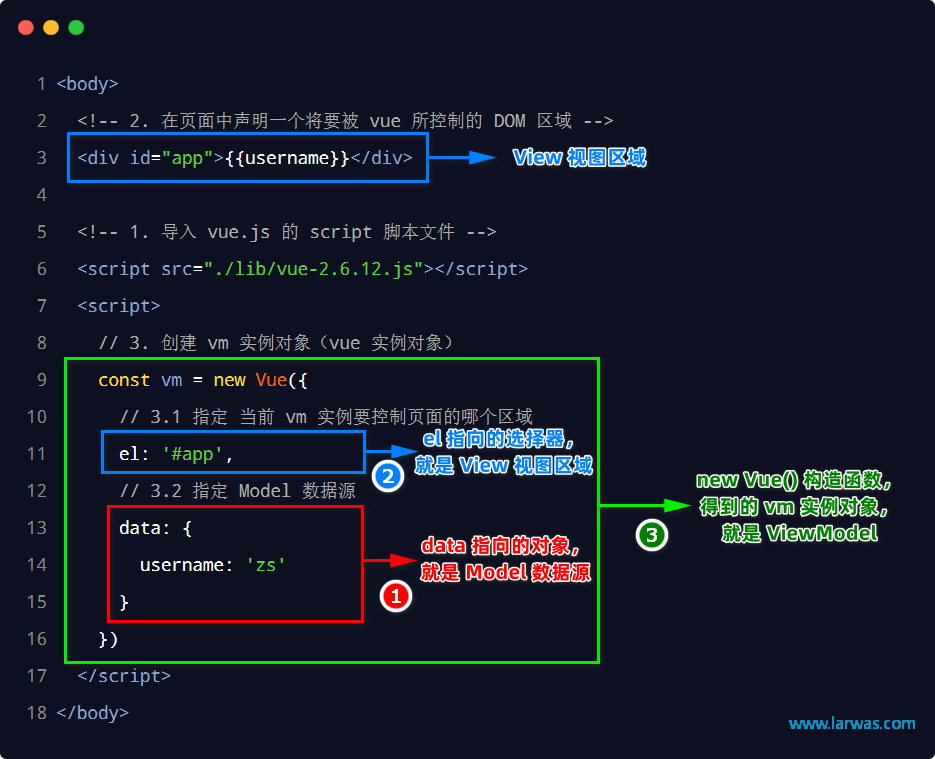
2-2 基本代码与 MVVM 的对应关系

2-3 Vue的调试工具
1. 安装 vue-devtools 调试工具
// vue 官方提供的 vue-devtools 调试工具,能够方便开发者对 vue 项目进行调试与开发。
// Chrome 浏览器在线安装 vue-devtools :
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
// FireFox 浏览器在线安装 vue-devtools :
https://addons.mozilla.org/zh-CN/firefox/addon/vue-js-devtools/
2.配置 Chrome 浏览器中的 vue-devtools
点击 Chrome 浏览器右上角的 按钮,选择更多工具 -> 扩展程序 -> Vue.js devtools 详细信息,并勾选如下的两个选项:

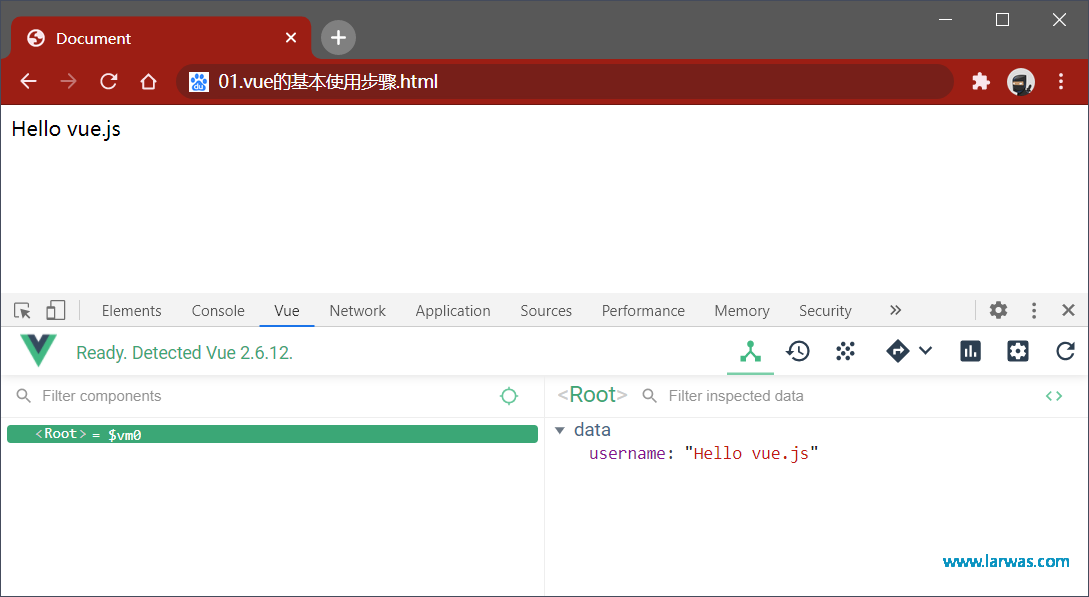
3,使用 vue-devtools 调试 vue 页面
在浏览器中访问一个使用了 vue 的页面,打开浏览器的开发者工具,切换到 Vue 面板,即可使用 vue-devtools 调试当前的页面。

11.1.3 Vue的指令与过滤器
3-1 指令的概念
// 指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
// vue 中的指令按照不同的用途可以分为如下 6 大类:
// ① 内容渲染指令
// ② 属性绑定指令
// ③ 事件绑定指令
// ④ 双向绑定指令
// ⑤ 条件渲染指令
// ⑥ 列表渲染指令
// 注意:指令是 vue 开发中最基础、最常用、最简单的知识点
3-2 内容渲染指令
<!-- 内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:-->
v-text
{{ }}
v-html
2-1 v-text
<!-- 把 username 对应的值,染到第一个 p 标签中 -->
<p V-text="username"></p>
<!--- 把 gender 对应的值,渲染到第二个 p 标签中 -->
<!-- 注意:第二个 p 标签中,默认的文本“性别”会被 gender 的值覆盖掉IIV6 <p V-text="gender">性别</p>
注意:v-text 指令会覆盖元素内默认的值。
2-2 {{ }} 语法
// vue 提供的 {{ }} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达式(英文名为:Mustache)。
1 <!-- 使用 {{] 插值表达式,将对应的值染到元素的内容节点中,IIV
2 <!-- 同时保留元素自身的默认值 -->
3 <p>姓名: {{username}}</p>
4 <p>性别: {gender}}</p>
注意:相对于 v-text 指令来说,插值表达式在开发中更常用一些!因为它不会覆盖元素中默认的文本内容。
2-3 v-html
// v-text 指令和插值表达式只能渲染纯文本内容。如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素,则需要用到 v-html 这个指令:
<!-- 假设 data 中定义了名为 discription 的数据,数据的值为包含 HTML 标签的字符串: -->
<p v-html="discription"></p>
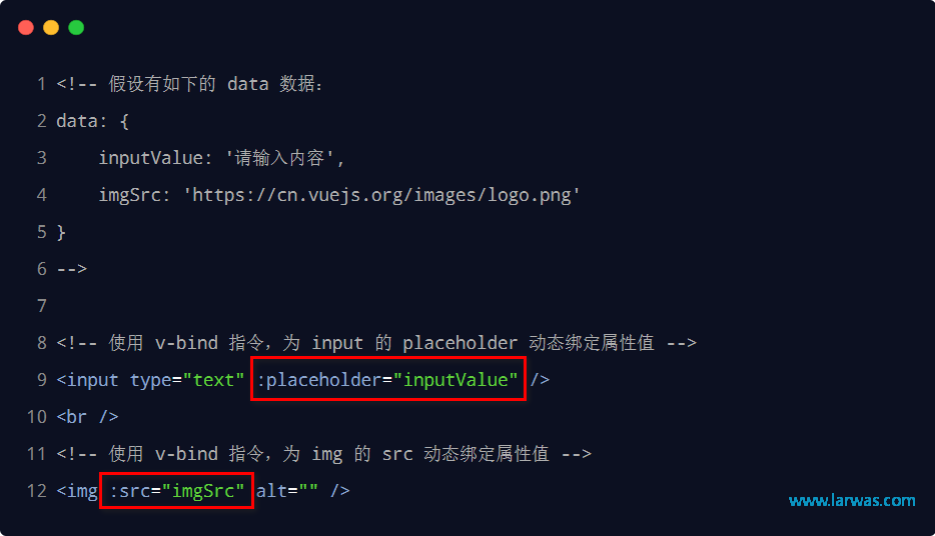
3-3 属性绑定指令
如果需要为元素的属性动态绑定属性值,则需要用到 v-bind 属性绑定指令。用法示例如下:

3-1 属性绑定指令的简写形式
由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 : )。

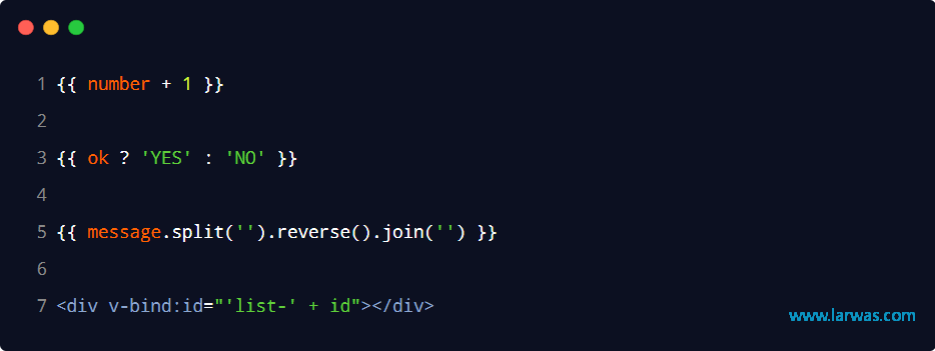
3-2 使用 Javascript 表达式
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如:

3-4 事件绑定指令
vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:

注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,
分别为:v-on:click、v-on:input、v-on:keyup
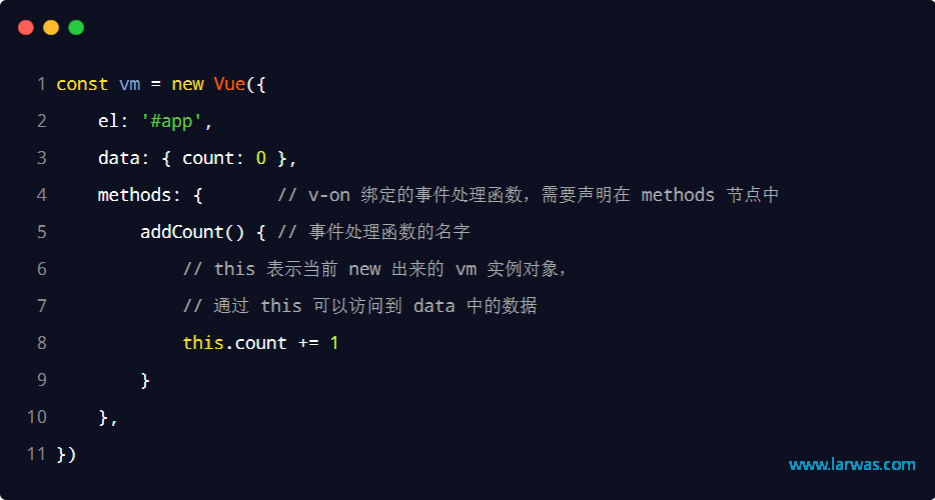
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明:

4-1 事件绑定的简写形式
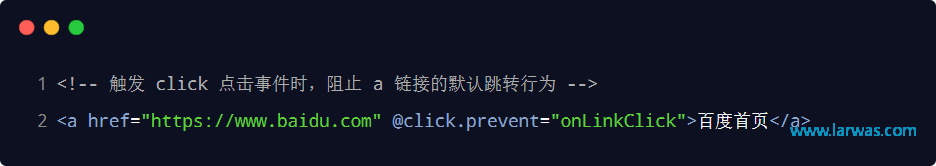
由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 @ )。

4-2 事件参数对象
在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件参数对象 event。同理,在 v-on 指令
(简写为 @ )所绑定的事件处理函数中,同样可以接收到事件参数对象 event,示例代码如下

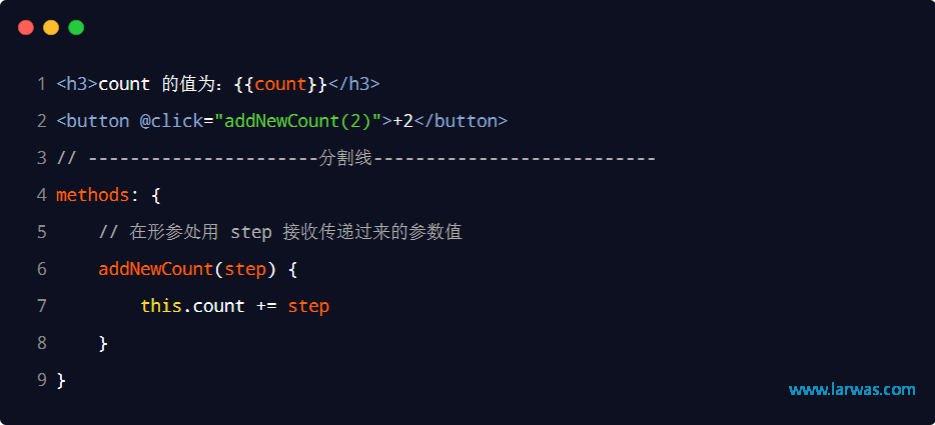
4-3 绑定事件并传参
在使用 v-on 指令绑定事件时,可以使用 ( ) 进行传参,示例代码如下:

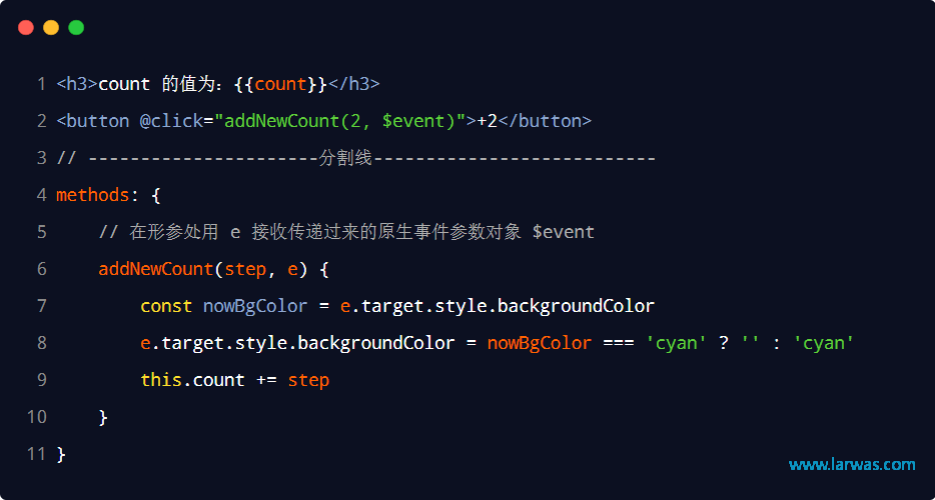
4-4 $event
e v e n t 是 v u e 提供的特殊变量,用来表示原生的事件参数对象 e v e n t 。 event 是 vue 提供的特殊变量,用来表示原生的事件参数对象 event。 event是vue提供的特殊变量,用来表示原生的事件参数对象event。event 可以解决事件参数对象 event 被覆盖的问题。示例用法如下:

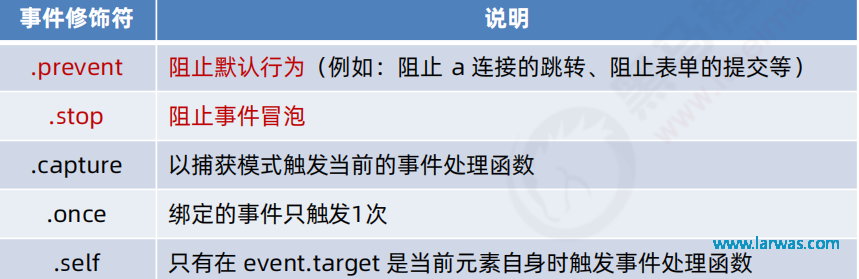
4-5 事件修饰符
在事件处理函数中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此,
vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:


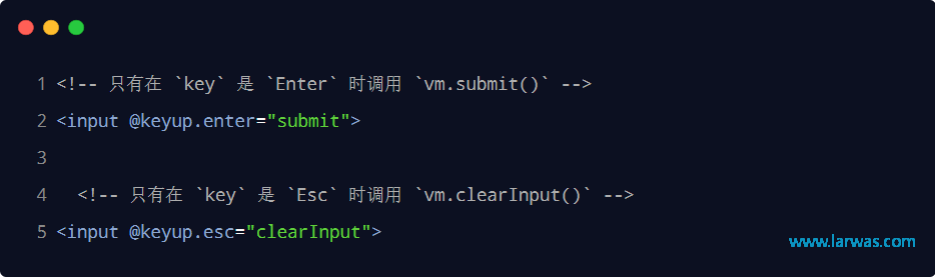
4-6 按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如

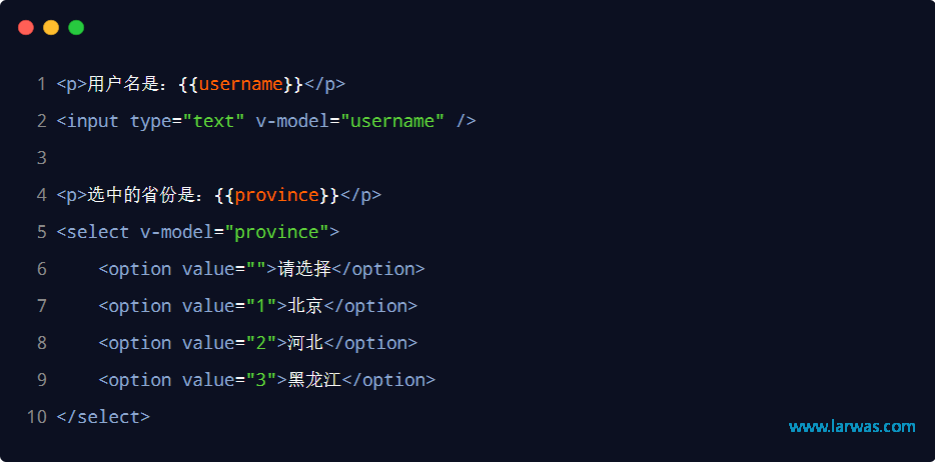
3-5 双向绑定指令
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。

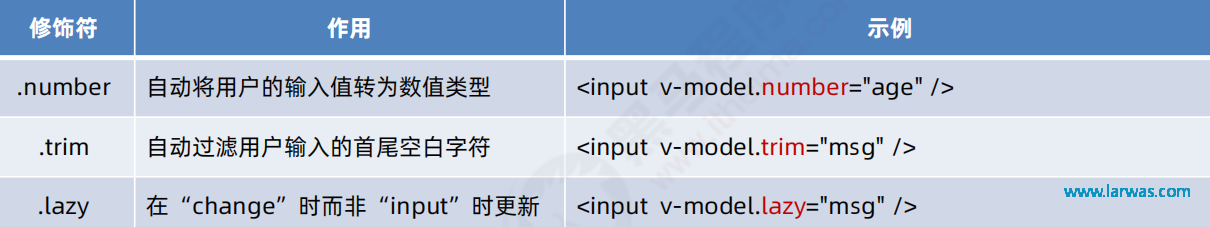
5-1 v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是:


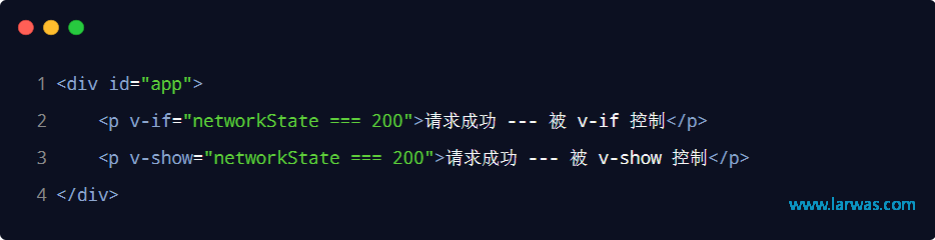
3-6 条件渲染指令
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
v-if
v-show

6-1 v-if 和 v-show 的区别
// 实现原理不同:
// v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
// v-show 指令会动态为元素添加或移除 style="display: none;" 样式,从而控制元素的显示与隐藏;
// 性能消耗不同:
// v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
// 如果需要非常频繁地切换,则使用 v-show 较好
// 如果在运行时条件很少改变,则使用 v-if 较好
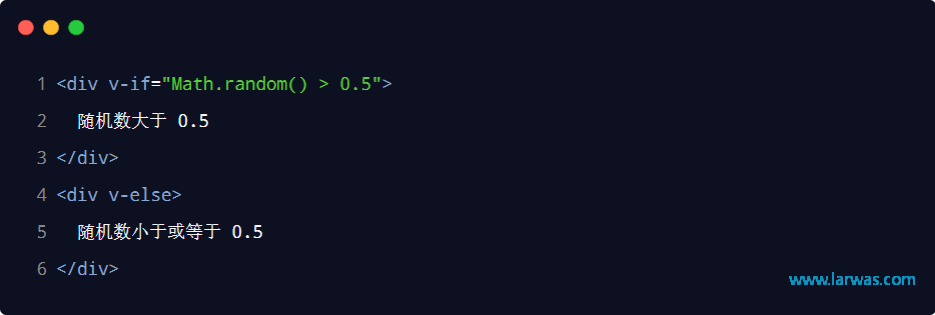
6-2 v-else
v-if 可以单独使用,或配合 v-else 指令一起使用:

注意:v-else 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
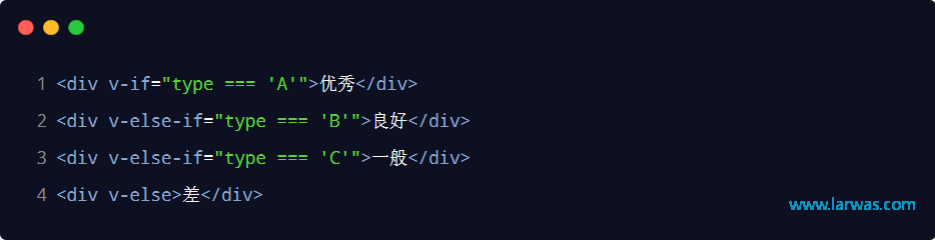
6-3 v-else-if
v-else-if 指令,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:

注意:v-else-if 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
3-7 列表渲染指令
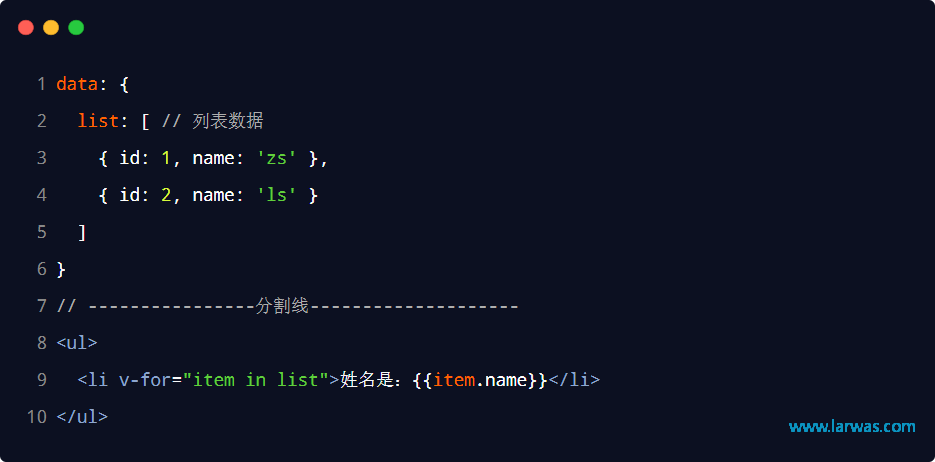
vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for 指令需要使用 item in items 形式的特殊语法,其中:
items 是待循环的数组
item 是被循环的每一项

7-1 v-for 中的索引
v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法格式为 (item, index) in items,示例代码如下:

注意:v-for 指令中的 item 项和 index 索引都是形参,可以根据需要进行重命名。例如 (user, i) in userlist
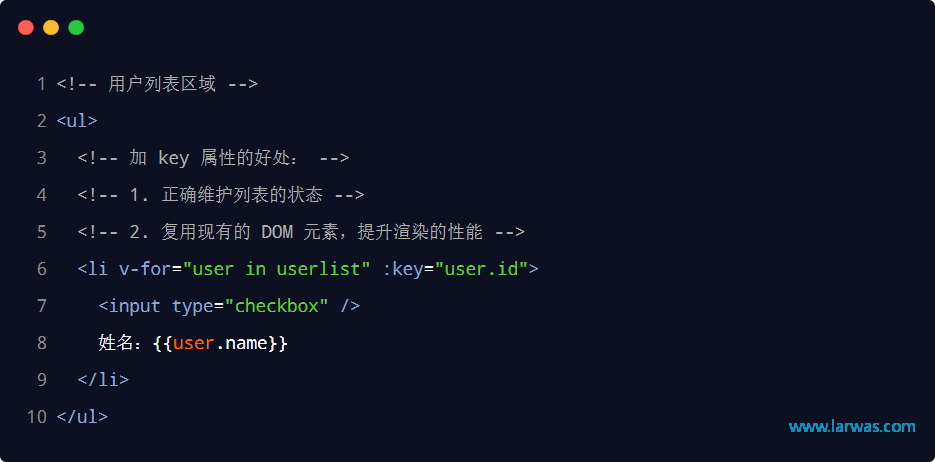
7-2 使用 key 维护列表的状态
// 当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的 DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。
// 为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性:

7-3 key 的注意事项
// key 的值只能是字符串或数字类型
// key 的值必须具有唯一性(即:key 的值不能重复)
// 建议把数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性)
// 使用 index 的值当作 key 的值没有任何意义(因为 index 的值不具有唯一性)
// 建议使用 v-for 指令时一定要指定 key 的值(既提升性能、又防止列表状态紊乱)
3-8 过滤器
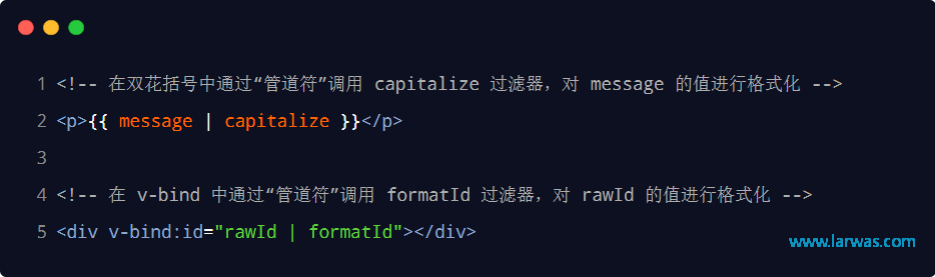
过滤器(Filters)是 vue 为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方:插值表达式和 v-bind 属性绑定。
过滤器应该被添加在 JavaScript 表达式的尾部,由“管道符”进行调用,示例代码如下:

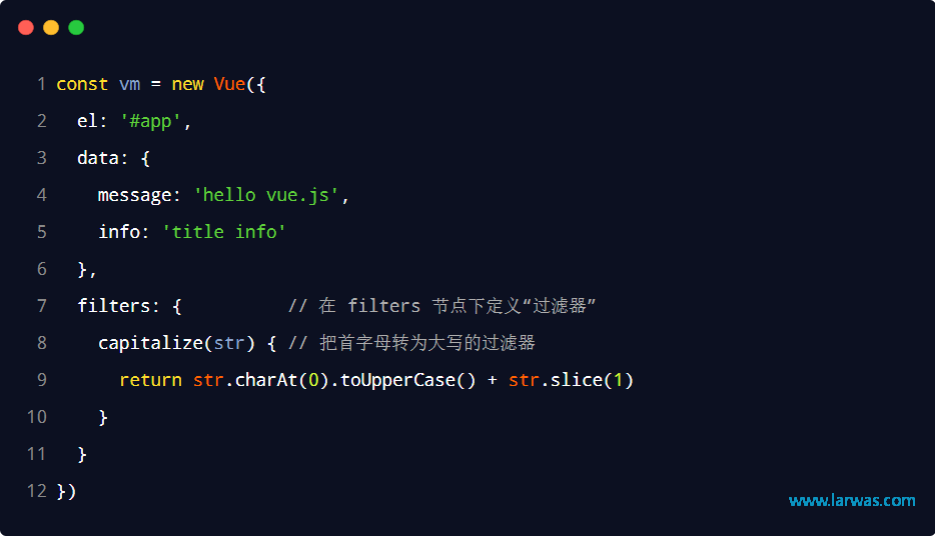
8-1 定义过滤器
在创建 vue 实例期间,可以在 filters 节点中定义过滤器,示例代码如下

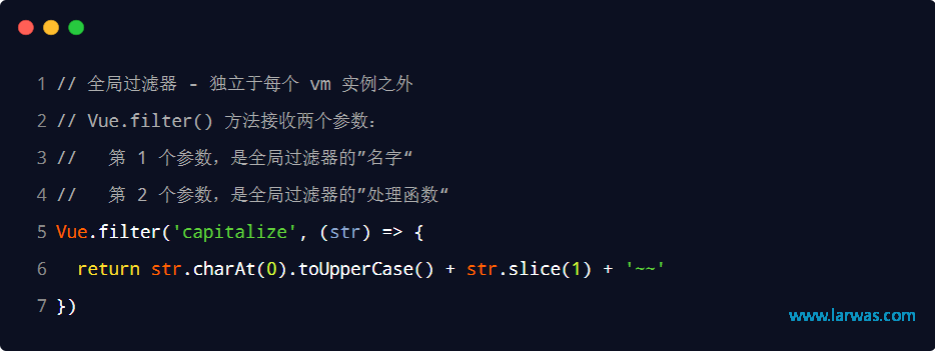
8-2 私有过滤器和全局过滤器
在 filters 节点下定义的过滤器,称为“私有过滤器”,因为它只能在当前 vm 实例所控制的 el 区域内使用。
如果希望在多个 vue 实例之间共享过滤器,则可以按照如下的格式定义全局过滤器:

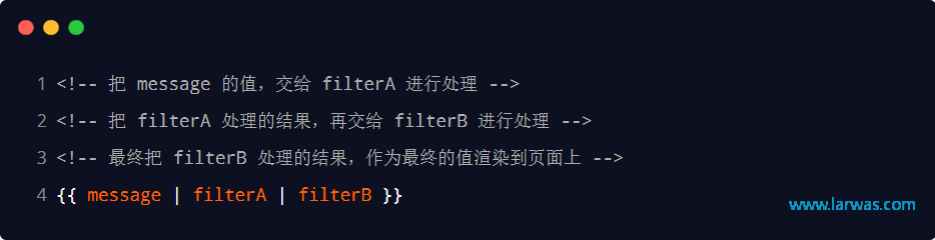
8-3 连续调用多个过滤器
过滤器可以串联地进行调用,例如:

示例代码如下:

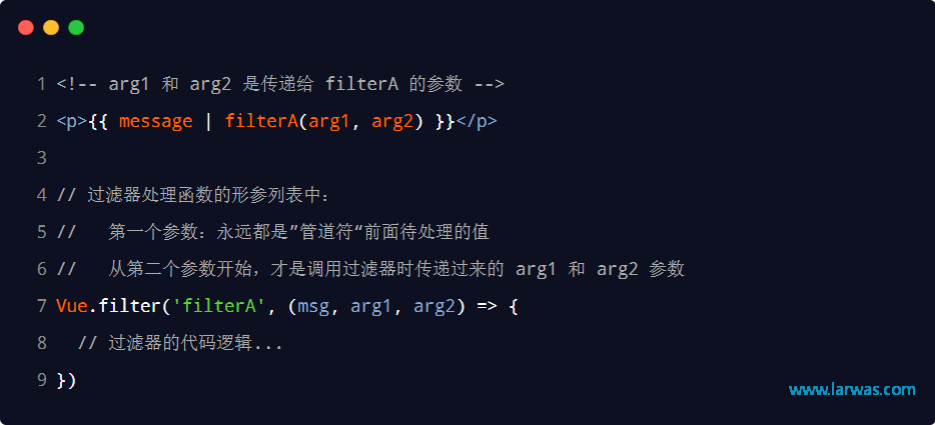
8-4 过滤器传参
过滤器的本质是 JavaScript 函数,因此可以接收参数,格式如下

示例代码如下

8-5 过滤器的兼容性
// 过滤器仅在 vue 2.x 和 1.x 中受支持,在 vue 3.x 的版本中剔除了过滤器相关的功能。
// 在企业级项目开发中:
// 如果使用的是 2.x 版本的 vue,则依然可以使用过滤器相关的功能
// 如果项目已经升级到了 3.x 版本的 vue,官方建议使用计算属性或方法代替被剔除的过滤器功能
// 具体的迁移指南,请参考 vue 3.x 的官方文档给出的说明:
// https://v3.vuejs.org/guide/migration/filters.html#migration-strategy
11.1.4 侦听器
4-1 什么是侦听器
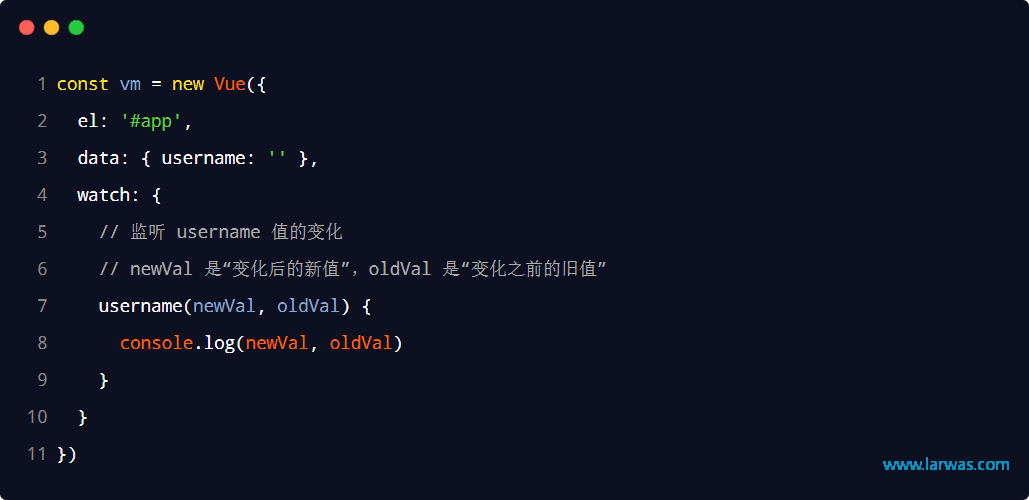
watch 侦听器允许开发者监视数据的变化,从而针对数据的变化做特定的操作。语法格式如下

4-2 使用 watch检测用户名是否可用
// 监听 username 值的变化,并使用 axios 发起 Ajax 请求,检测当前输入的用户名是否可用:
watch: {
// 监听 username 值的变化
async username(newVal) {
if (newVal === '') return
// 使用 axios 发起请求,判断用户名是否可用
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
}
}
4-3 immediate 选项
默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使用 immediate 选项。示例代码如下:
watch: {
username: {
// handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数
handler: async function (newVal) {
if (newVal === '') return
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
},
// 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器
immediate: true
}
}
4-4 deep选项
如果 watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep 选项,代码示例如下
const vm = new Vue({
el: '#app',
data:{
info:{username:'admin'}
},
watch:{
info:{
handler:function(newVal,oldVal){
console.log(newVal.username)
},
deep:true
}
}
})
4-5 监听对象单个属性的变化
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义
const vm = new Vue({
el: '#app',
data:{
info:{username:'admin'}
},
watch:{
'info.username' : {
handler:function(newVal){
console.log(newVal)
},
}
}
})
4-6 计算属性 vs 侦听器
计算属性和侦听器 侧重的应用场景不同:
计算属性侧重于监听多个值的变化,最终计算并返回一个新值
侦听器侧重于监听单个数据的变化,最终执行特定的业务处理,不需要有任何返回值
11.1.5 计算属性
5-1 什么是计算属性
计算属性指的是通过一系列运算之后,最终得到一个属性值。
这个动态计算出来的属性值可以被模板结构或 methods 方法使用。示例代码如下:
const vm = new Vue({
el: '#app',
data:{
r:0, g:0, b:0
},
computed: {
rgb(){
return `rgb(${this.r}, ${this.g}, ${this.b})`
},
methods: {
show(){
console.log(this.rgb)
}
}
}
})
5-2 计算属性的特点
虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性
计算属性会缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算
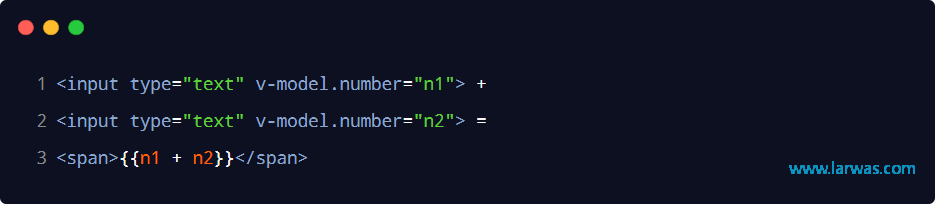
5-3 如何声明计算属性
<input type="text"v-model.number="count"/>
<p>{{count}乘以2的值为:{p1us}}</p>
data(){
return count:1
},
computed:
plus(){/计算属性:监听data中count值的变化,自动计算出count*2之后的新值
return this.count * 2
}
}
5-4 计算属性的使用注意点
计算属性必须定义在computed节点中 1. 计算属性必须是一个function函数数 1. 计算属性必须有返回值 1. 计算属性必须当做普通属性使用
5-5 计算属性 vs 方法
相对于方法来说,计算属性会缓存计算的结果,只有计算属性的依赖项发生变化时,才会重新进行运算。因此计算属性的性能更好
computed:{
plus(){ //计算属性的计算结果会被缓存,性能好
console.1og('计算屑性被执行了')
return this.count * 2
},
},
methods:{
plus(){/方法的计算结果无法被缓存,性能低
console.log('方法被执行了')
return this.count * 2
}
},
11.1.6 vue-cli
6-1 单页面应用程序
单页面应用程序(英文名:Single Page Application)简称 SPA,顾名思义,指的是一个 Web 网站中只有唯一的一个 HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。
1-1 单页面应用程序的特点
单页面应用程序将所有的功能局限于一个 web 页面中,仅在该 web 页面初始化时加载相应的资源( HTML、JavaScript 和 CSS)。
一旦页面加载完成了,SPA 不会因为用户的操作而进行页面的重新加载或跳转。而是利用 JavaScript 动态地变换HTML 的内容,从而实现页面与用户的交互。
1-2 单页面应用程序的优点
SPA单页面应用程序最显著的3个优点如下: ①良好的交互体验 单页应用的内容的改变不需要重新加载整个页面 获取数据也是通过AjaX异步获取 没有页面之间的跳转,不会出现“白屏现象” ②良好的前后端工作分离模式 后端专注于提供API接口,更易实现API接口的复用 前端专注于页面的渲染,更利于前端工程化的发展 ③减轻服务器的压力 ·服务器只提供数据,不负责页面的合成与逻辑的处理,吞吐能力会提高几倍
1-3 单页面应用程序的缺点
任何一种技术都有自己的局限性,对于SPA单页面应用程序来说,主要的缺点有如下两个: ①首屏加载慢 路由懒加载 代码压缩 CDN加速 网络传输压缩 ②不利于SEO SSR服务器端渲染
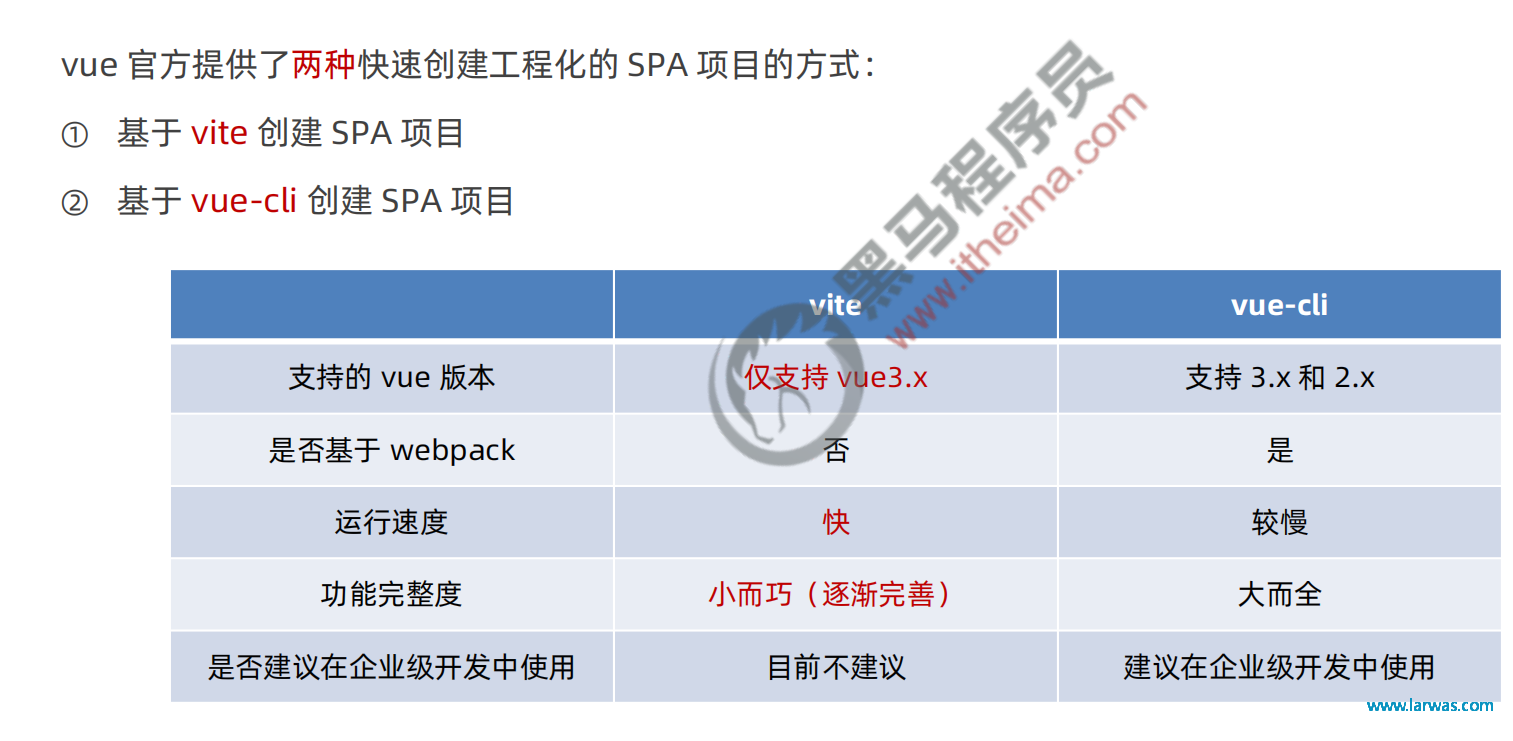
1-4 如何快速创建 vue 的 SPA 项目
Vue官方提供了两种快速创建工程化的SPA项目的方式:
①基于vite创建SPA项目
②基于vue-cli创建SPA项目

6-2 什么是vue-cli
vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
引用自 vue-cli 官网上的一句话:程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题。
中文官网:https://cli.vuejs.org/zh/
6-3 安装和使用
// vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:
// npm install -g @vue/cli
// 基于 vue-cli 快速生成工程化的 Vue 项目:
vue create 项目的名称
6-4 vue 项目的运行流程
## 在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
## 其中:
## ① App.vue 用来编写待渲染的模板结构
## ② index.html 中需要预留一个 el 区域
## ③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中
11.1.7 Vue组件
7-1 什么是组件化开发
组件化开发指的是:根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护。
7-2 vue中的组件化开发
// vue 是一个支持组件化开发的前端框架。
// vue 中规定:组件的后缀名是 .vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件
7-3 vue组件的三个组成部分
// 每个 .vue 组件都由 3 部分构成,分别是:
// template -> 组件的模板结构
// script -> 组件的 JavaScript 行为
// style -> 组件的样式
// 其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
3-1 template
vue 规定:每个组件对应的模板结构,需要定义到 节点中
<template>
<!-当前组件的D0M结构,需要定义到template标签的内部-->
</template>
注意:
template 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素
template 中只能包含唯一的根节点
3-2 script
vue 规定:开发者可以在
<script>
//今后,组件相关的data数据、methods方法等,
//都需要定义到
export default所导出的对象中。
export default {
</script>
.vue 组件中的 data 必须是函数
vue 规定:.vue 组件中的 data 必须是一个函数,不能直接指向一个数据对象。
因此在组件中定义 data 数据节点时,下面的方式是错误的:
data: { //组件中, 不能直接让data指向一个数据对象(会报错)
count: 0
}
会导致多个组件实例共用同一份数据的问题,请参考官方给出的示例:
3-3 style
vue 规定:组件内的
<script>
/今后,组件相关的data数据、methods方法等,
//都需要定义到export default所导出的对象中。
export default {}
</script>
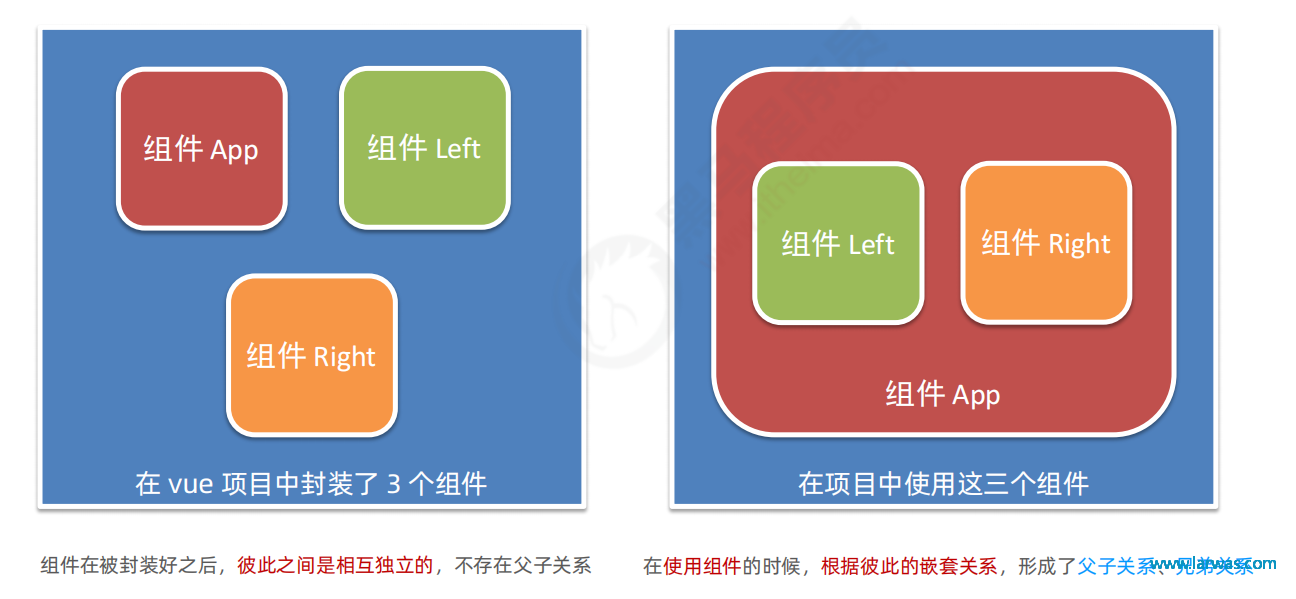
7-4 组件之间的父子关系

7-5 使用组件的三个步骤

7-6 通过components注册的是私有子组件
例如:
在组件 A 的 components 节点下,注册了组件 F。
则组件 F 只能用在组件 A 中;不能被用在组件 C 中
7-7 注册全局组件
在 vue 项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件。示例代码如下:
/导入需要全局注册的组件
import Count from '@/components/Count.vue'
//参数1:字符串格式,表示组件的“注册名称”
/参数2:需要被全局注册的那个组件
Vue.component('MyCount',Count)
7-8 组件的props
props 是组件的自定义属性,在封装通用组件的时候,合理地使用 props 可以极大的提高组件的复用性!它的语法格式如下:
export default{
//组件的自定义属性
pops:['自定义属性A',自定义属性B','其它自定义属性...'],
//组件的私有数据
data(){
return{}
}
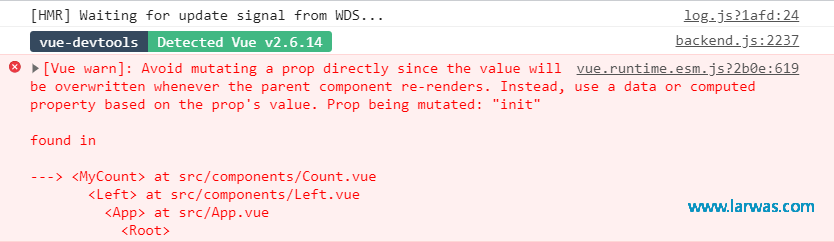
7-9 props是只读的
vue 规定:组件中封装的自定义属性是只读的,程序员不能直接修改 props 的值。否则会直接报错:

要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据都是可读可写的!
props:['init'],
data(){
return{
count:this.init//把this.init的值转存到count
}
}
7-10 props的default默认值
在声明自定义属性时,可以通过 default 来定义属性的默认值。示例代码如下:
export default{
props: {
init: {
//用default属性定义属性的默认值
default:0
}
}
}
7-11 props的type值类型
在声明自定义属性时,可以通过 type 来定义属性的值类型。示例代码如下:
export default{
props: {
init: {
//用default属性定义属性的默认值
default:0,
//用type属性定义属性的值类型,
//如果传递过来的值不符合此类型,则会在终端报错
type:Number
}
}
}
7-12 props的 required 必填项
在声明自定义属性时,可以通过 required 选项,将属性设置为必填项,强制用户必须传递属性的值。示例代码如下:
export default{
props: {
init: {
//值类型为 Number 数字
type: Number,
//必填项校验
required: true
}
}
}
7-13 组件之间的样式冲突问题
// 默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
// 导致组件之间样式冲突的根本原因是:
// 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的
// 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
7-14 解决组件样式冲突的问题
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域,示例代码如下
<template>
<div class="container"data-v-001>
<h3 data-V-001>轮播图组件</h3>
</div>
</template>
<style>
/*通过中括号"属性选择器",来防止组件之间的"样式冲突问题",
因为每个组件分配的自定义属性是“唯一的”*/
.container[data-v-0001]{
border:1px solid red;
}
</style>
7-15 style节点的scoped属性
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题:
<template>
<div class="container">
<h3>轮播图组件</h3>
</div>
</template>
<style scoped>
/*style节点的scoped属性,用来自动为每个组件分配唯一的“自定义属性”,
并自动为当前组件的D0M标签和style样式应用这个自定义属性,防止组件的样式冲突问题*/
.container{
border:1px solid red;
}
</style>
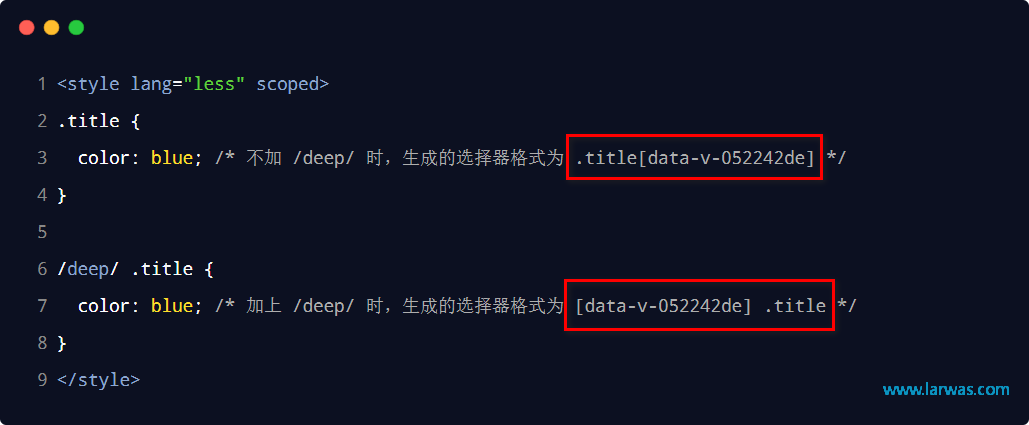
7-16 /deep/样式穿透
如果给当前组件的 style 节点添加了 scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样式对子组件生效,可以使用 /deep/ 深度选择器。

11.1.8 声明周期和数据共享
8-1 组件的声明周期
1-1 声明周期&声明周期函数

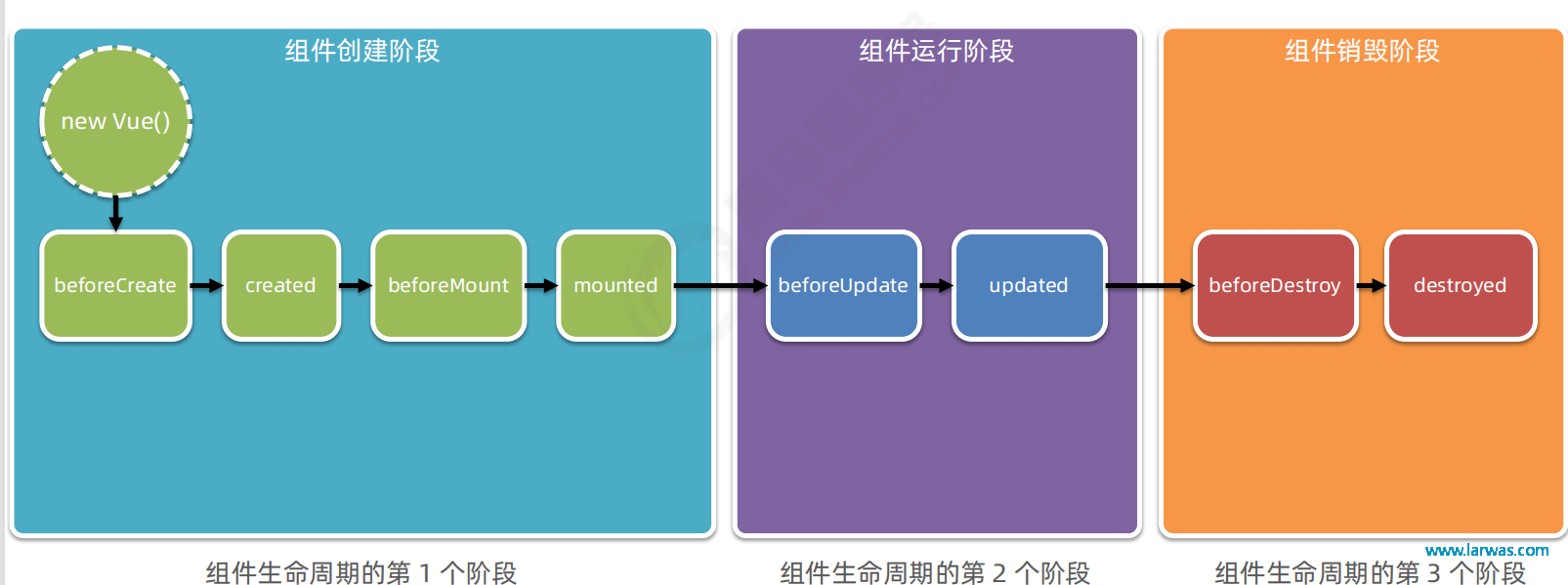
1-2 组件生命周期函数的分类

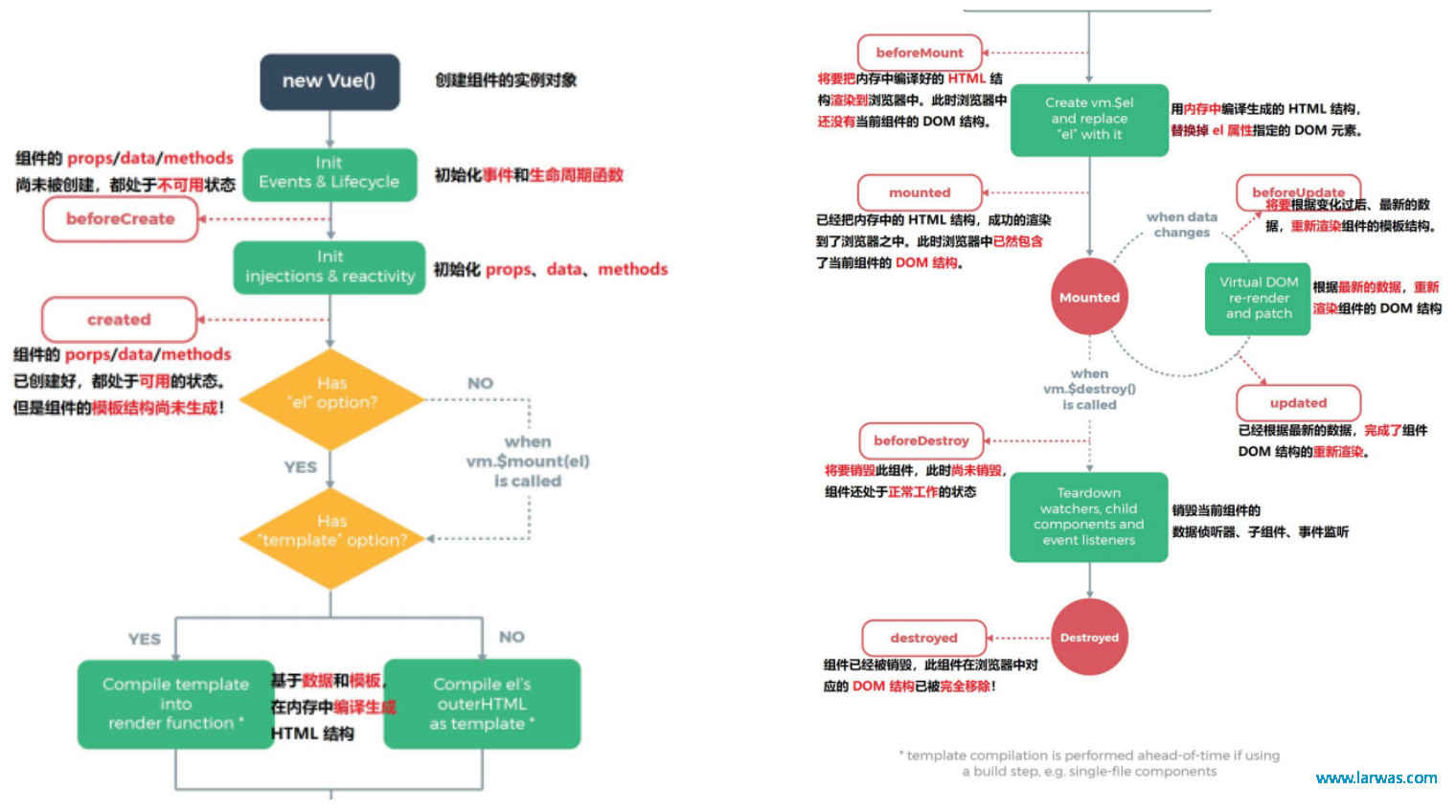
1-3 生命周期图示

1-4 组件中主要的生命周期函数

1-5 组件中全部的生命周期函数

8-2 组件时间的数据共享
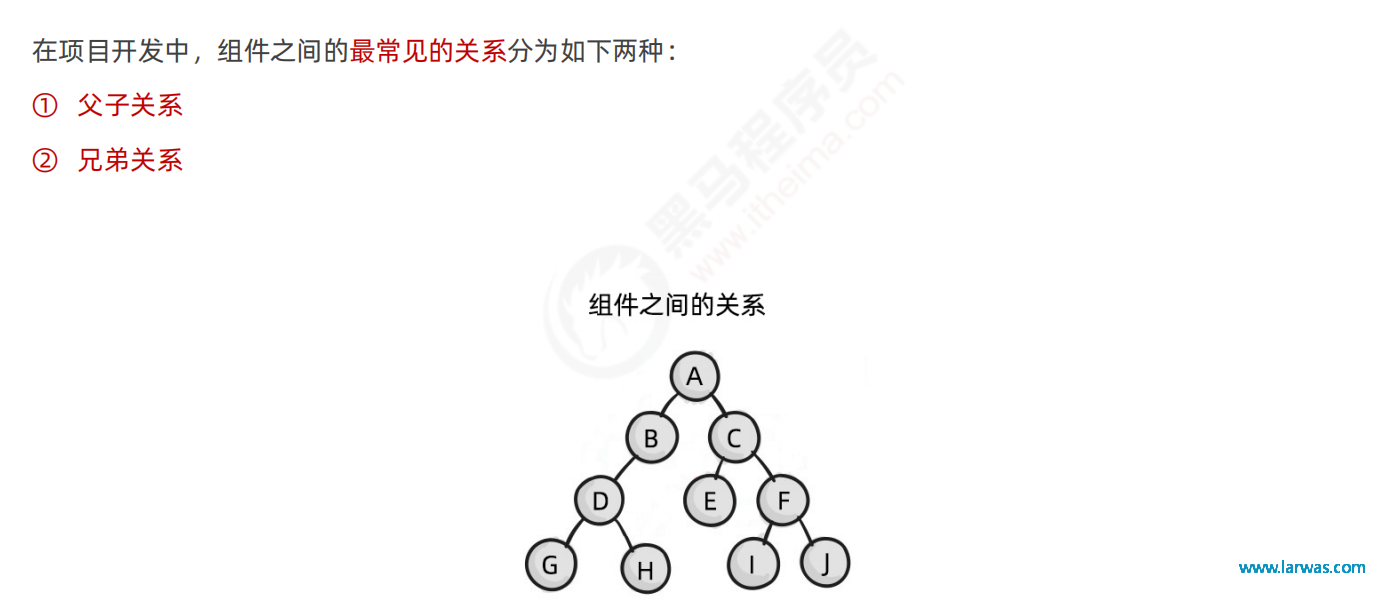
2-1 组件之间的关系

2-2 父子组件之间的数据共享

2-1 父组件向子组件共享数据
父组件向子组件共享数据需要使用自定义属性。示例代码如下:

2-2 子组件向父组件共享数据
子组件向父组件共享数据使用自定义事件。示例代码如下:

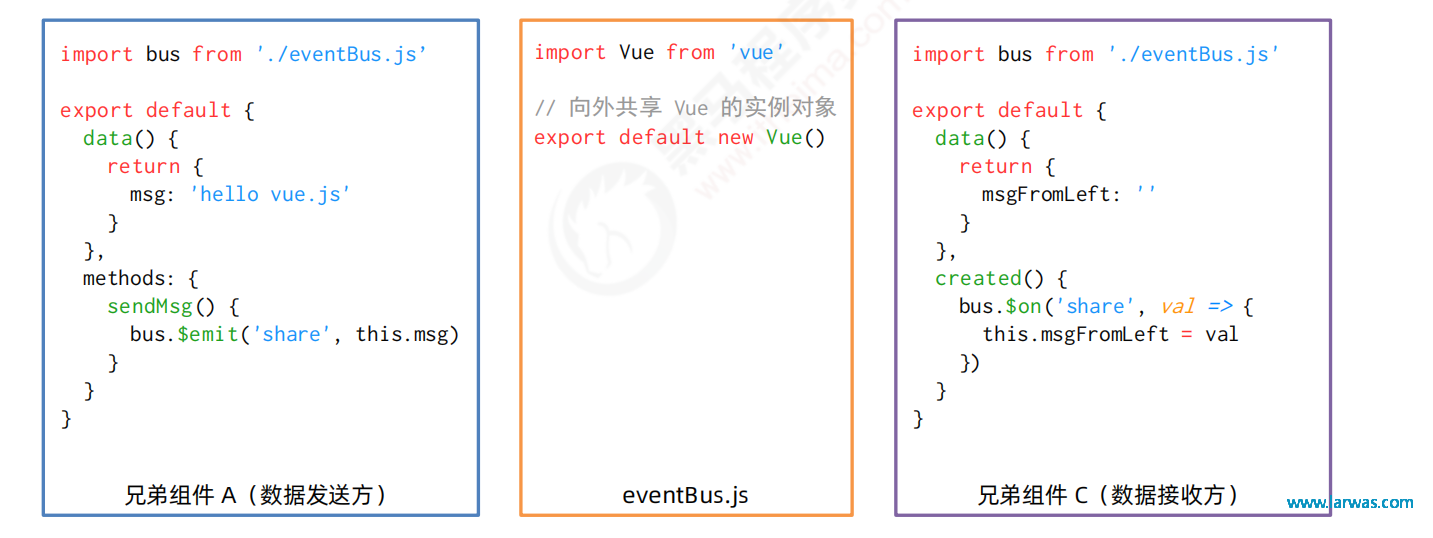
2-3 兄弟组件之间的数据共享
在 vue2.x 中,兄弟组件之间数据共享的方案是 EventBus。

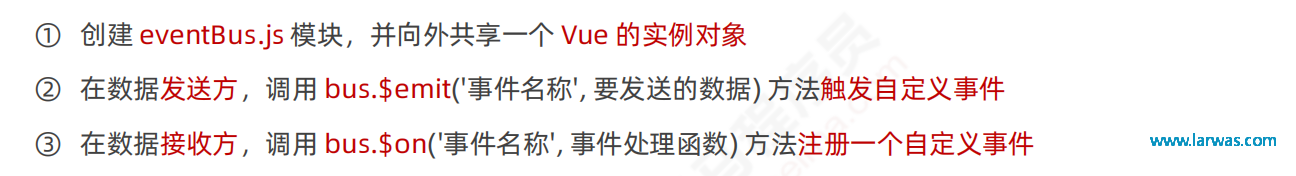
3-1 EventBus的使用步骤

11.1.9 $ref 引用
9-1 什么是ref引用
ref 用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用。
每个 vue 的组件实例上,都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用。默认情况下,组件的 $refs 指向一个空对象。
<template>
<div>
<h3>MyRef 组件</h3>
<button @click="getRef">获取 $refs 引用</button>
</div>
</template>
export default {
methods: {
getRef(){
console.log(this) // this 是当前组件的实例对象,this.$refs 默认指向空对象
}
}
9-2 使用ref引用DOM元素
如果想要使用 ref 引用页面上的 DOM 元素,则可以按照如下的方式进行操作:
<!--使用ref属性,为对应的D0M添加引用名称->
<h3 ref="myh3">MyRef组件</h3>
<button @click="getRef">获取$refs引用</button>
methods:{
getRef(){
//通过this.$refs.引用的名称可以获取到D0M元素的引用
console.log(this.$refs.myh3)
//操作D0M元素,把文本颜色改为红色
this.$refs.myh3.style.color = 'red'
},
}
9-3 使用ref引用组件实例
如果想要使用 ref 引用页面上的组件实例,则可以按照如下的方式进行操作:
<!--使用ref属性,为对应的D0M添加引用名称->
<h3 ref="myh3">MyRef组件</h3>
<button @click="getRef">获取$refs引用</button>
methods:{
getRef(){
// 通过 this.$refs.引用的名称 可以引用组件的实例
console.log(this.$refs.counterRef)
// 引用到组件的实例之后,就可以调用组件上的 methods 方法
this.$refs.counterRef.add()
},
}
9-4 控制文本框和按钮的按需切换
通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换。示例代码如下:

9-5 让文本框自动获得焦点
当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加 ref 引用,并调用原生 DOM 对象的.focus() 方法即可。示例代码如下:
<input type="text" V-if="inputVisible" ref="ipt">
<button V-else @click="showInput">展示input输入框</button>
methods:{
showInput() {
this.inputVisible = true
// 获取文本框的 DOM 引用,并调用 .focus() 使其自动获得焦点this.$refs.ipt.focus()
},
}
9-6 his.$nextTick(cb)方法
组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。通俗的理解是:等组件的DOM 更新完成之后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新的 DOM 元素。
<input type="text" v-if="inputVisible" ref="ipt">
<button v-else @click="showInput">展示input输入框</button>
methods: (
showInput() {
this.inputVisible = true
// 把对 input 文本框的操作,推迟到下次 DOM 更新之后。否则页面上根本不存在文本框元素
this.$nextTick(() => {
this .$refs.ipt .focus()
})
},
}
11.1.10 动态组件
10-1 什么是动态组件
动态组件指的是动态切换组件的显示与隐藏。
10-2 如何实现动态组件渲染
vue 提供了一个内置的 组件,专门用来实现动态组件的渲染。示例代码如下:
data() {
// 1.当前要渲染的组件名称
return { comName: 'Left' }
}
<!-- 2.通过 is 属性,动态指定要渲染的组件 -->
<component :is="comName"></component>
<!-- 3.点击按钮,动态切换组件的名称 -->
<button @click="comName = 'Left'">展示 Left 组件</button>
<button @click="comName = 'Right'">展示 Right 组件</button>
10-3 使用 keep-alive 保持状态
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用 vue 内置的 组件保持动态组件的状态。示例代码如下:
<keep-alive>
<component :is="comName"></component>
</keep-alive>
10-4 keep-alive 对应的生命周期函数
当组件被缓存时,会自动触发组件的 deactivated 生命周期函数。
当组件被激活时,会自动触发组件的 activated 生命周期函数
export default {
created(){ console.log('组件被创建了) },
destroyed(){ console.log('组件被销毁了) },
activated(){ console.log(Left 组件被激活了!),
deactivated() { console.log('Left 组件被缓存了!)
}
10-5 keep-alive 的 include属性
include 属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用英文的逗号分隔:
<keep-alive include="MyLeft, MyRight">
<component :is="comName"></component>
</keep-alive>
11.1.11 插槽
11-1 什么是插槽
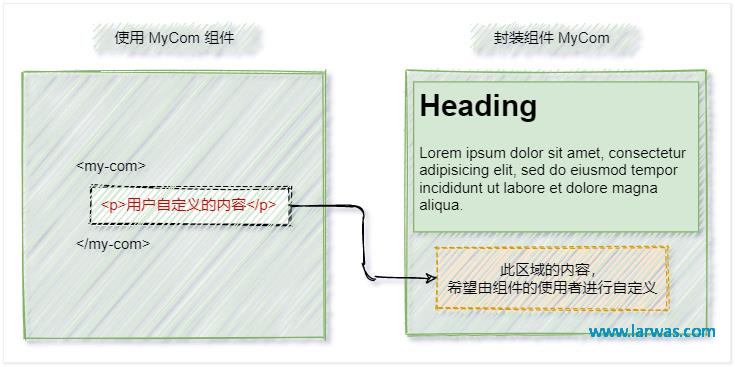
插槽(Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。

可以把插槽认为是组件封装期间,为用户预留的内容的占位符。
11-2 体验插槽的基础用法
在封装组件时,可以通过 元素定义插槽,从而为用户预留内容占位符。示例代码如下:
<template>
<p>这是 MyCom1 组件的第 1 个 p 标</p>
<!-- 通过 slot 标签,为用户预留内容占位符(插槽)<slot></slot>
<p>这是 MyCom1组件最后一个 p 标签</p>
</template>
<my-com-1>
<!-- 在使用 MyCom1 组件时,为插槽指定具体的内容
<p>~~~用户自定义的内容~~~</p>
</my-com-1>
11-3 没有预留插槽的内容会被丢弃
如果在封装组件时没有预留任何 插槽,则用户提供的任何自定义内容都会被丢弃。示例代码如下:
<template>
<p>这是 MyCom1 组件的第 1 个 p 标</p>
<!-- 封装组件时, 没有预留任何插槽 -->
<p>这是 MyCom1组件最后一个 p 标签</p>
</template>
<my-com-1>
<!-- 自定义的内容会被丢弃 -->
<p>~~~用户自定义的内容~~~</p>
</my-com-1>
11-4 后备内容
封装组件时,可以为预留的 插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。示例代码如下:
<template>
<p>这是 MyCom1 组件的第 1 个 p 标</p>
<slot>这是后备内容</slot>
<p>这是 MyCom1组件最后一个 p 标签</p>
</template>
11-5 具名插槽
如果在封装组件时需要预留多个插槽节点,则需要为每个 插槽指定具体的 name 名称。这种带有具体名称的插槽叫做“具名插槽”。示例代码如下:
<div class="container">
<header>
<!-- 我们希望把页头放这里Ilv -->
<slot name="header"></slot>
</header>
<main>
<!-- 我们希望把主要内容放这里IIV -->
<slot></slot>
</main>
<footer>
<!-- 我们希望把页脚放这里 -->
<slot name="footer"></slot>
</footer>
</div>
11-6 为具名插槽提供内容
在向具名插槽提供内容的时候,我们可以在一个 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。示例代码如下:
<my-com-2>
<template v-slot:header>
<h1>滕王阁序</h1>
</template>
<template v-slot:default>
<p>豫章故郡,洪都新府。</p>
<p>星分翼轮,地接衡庐。</p>
<p>襟三江而带五湖,控蛮荆而引瓯越。</p>
</template>
<template v-slot:footer>
<p>落款:王勃</p>
</template>
</my-com-2>
11-7 具名插槽的简写形式
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header 可以被重写为 #header:
<my-com-2>
<template #header>
<h1>滕王阁序</h1>
</template>
<template #default>
<p>豫章故郡,洪都新府。</p>
<p>星分翼轮,地接衡庐。</p>
<p>襟三江而带五湖,控蛮荆而引瓯越。</p>
</template>
<template #footer>
<p>落款:王勃</p>
</template>
</my-com-2>
</my-com-2>
11-8 作用域插槽、
在封装组件的过程中,可以为预留的 插槽绑定 props 数据,这种带有 props 数据的 叫做“作用域插槽”。示例代码如下:
<tbody>
<!-- 下面的 slot 是一个作用域插槽 -->
<slot v-for="item in list" :user="item"></slot>
</tbody>
11-9 使用作用域插槽
可以使用 v-slot: 的形式,接收作用域插槽对外提供的数据。示例代码如下:
<my-com-3>
<!-- 1.接收作用域插槽对外提供的数据 -->
<template V-slot:default="scope">
<tr>
<!-- 2.使用作用域插槽的数据 -->
<td>{{scope}}</td>
</tr>
</template>
</my-com-3>
11-10 解构插槽 Prop
作用域插槽对外提供的数据对象,可以使用解构赋值简化数据的接收过程。示例代码如下:
<my-com-3>
<!-- v-slot: 可以简写成 # -->
<!-- 作用域插槽对外提供的数据对象,可以通过"解构赋值"简化接收的过程IIY<template #default="{user)">
<tr>
<td>{fuser.id}}</td>
<td>{fuser.name}}</td>
<td>{fuser.state}}</td>
</tr>
</template>
</my-com-3>
11.1.12 自定义指令
12-1 什么是自定义指令
vue 官方提供了 v-text、v-for、v-model、v-if 等常用的指令。除此之外 vue 还允许开发者自定义指令。
12-2 自定义指令的分类

12-3 私有自定义指令
在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。示例代码如下:
directives: {
color: {
//为绑定到的 HTML 元素设置红色的文字
bind(el) {
// 形参中的 el 是绑定了此指令的、原生的 DOM 对象
el.style.color = 'red!'
}
}
}
12-4 使用自定义指令
在使用自定义指令时,需要加上 v- 前缀。示例代码如下:
<!-- 声明自定义指令时,指令的名字是 color -->
<!-- 使用自定义指令时,需要加上 v- 指令前缀 -->
<h1 V-color>App 组件</h1>
12-5 为自定义指令动态绑定参数值
在 template 结构中使用自定义指令时,可以通过等号(=)的方式,为当前指令动态绑定参数值:
data() (
return {
color:red’// 定义 color 颜色值
}
}
<!-- 在使用指令时,动态为当前指令绑定参数值 color -->
<h1 V-color="color">App 组件</h1>
12-6 通过binding获取指令的参数值
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值:
directives:{
color: {
bind(el,binding) {
// 通过 binding 对象的 value 属性,获取动态的参数值el.style.color = binding.value
}
}
}
12-7 update 函数
bind 函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。 update 函数会在每次 DOM 更新时被调用。示例代码如下:
directives:{
color: {
//当指令第一次被绑定到元素时被调用
bind(el,binding) {
el.style.color =
binding.value
},
//每次 DOM 更新时被调用
update(el,binding) {
el.style.color = binding.value
}
}
}
12-8 函数简写
如果 insert 和update 函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式:
directives:{
//在 insert 和 update 时, 会触发相同的业务
color(el,binding): {
//当指令第一次被绑定到元素时被调用bind
el.style.color = binding.value
}
}
12-9 全局自定义指令
全局共享的自定义指令需要通过“Vue.directive()”进行声明,示例代码如下:
//参数1:字符串,表示全局自定义指令的名字
// 参数2:对象,用来接收指令的参数值
Vue.directive('color', function(el,binding) {el.style.color = binding.value
})
11.1.13 路由
13-1 前端路由的概念与原理
1-1 什么是路由
路由(英文:router)就是对应关系。
1-2 SPA 与前端路由
SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成。
此时,不同组件之间的切换需要通过前端路由来实现。
结论:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成!
1-3 什么是前端路由
通俗易懂的概念:Hash 地址与组件之间的对应关系
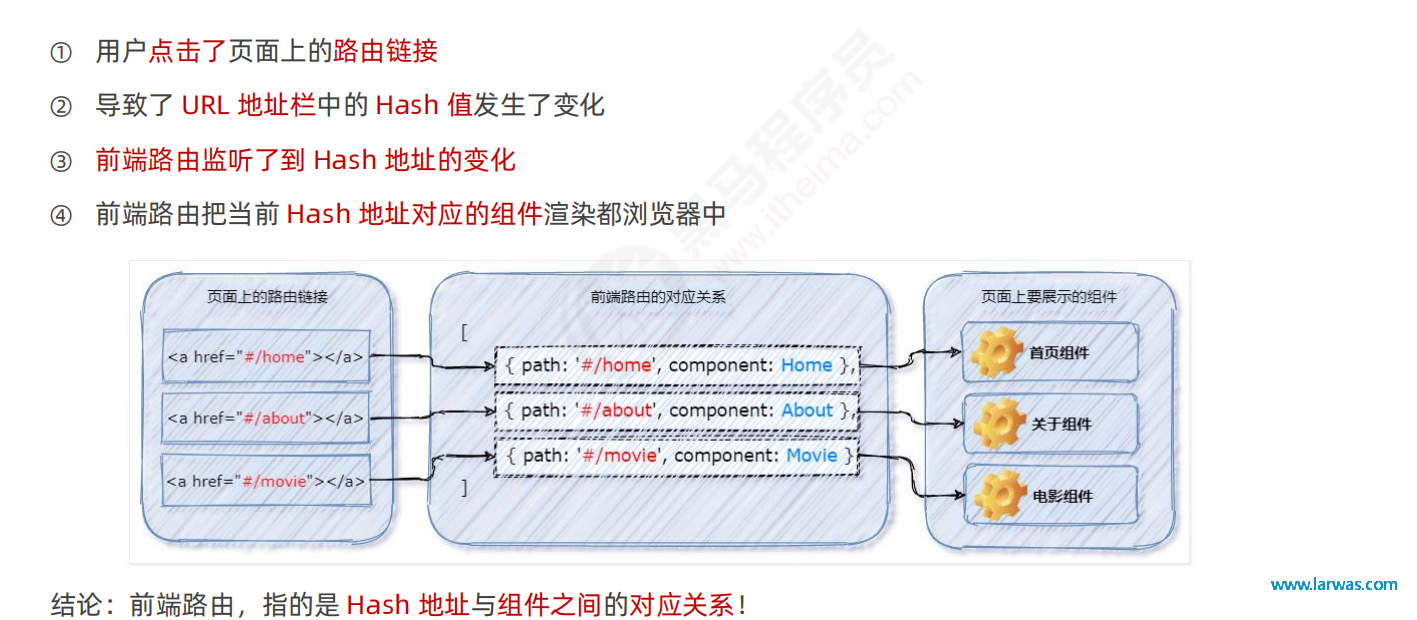
1-4 前端路由的工作方式

1-5 实现简易的前端路由
步骤1:通过 标签,结合 comName 动态渲染组件。示例代码如下
<!-- 通过 is 属性,指定要展示的组件的名称 -->
<component :is="comName"></component>
export default {
name:'App'
data() {
return {
//要展示的组件的名称
comName:'Home'
}
}
}
步骤2:在 App.vue 组件中,为 链接添加对应的 hash 值:
<a href="#/home">Home</a>
<a href="#/movie">Movie</a>
<a href="#/about">About</a>
步骤3:在 created 生命周期函数中,监听浏览器地址栏中 hash 地址的变化,动态切换要展示的组件的名称:
created() {
window.onhashchange = () => (
switch (location.hash) {
case#/home': // 点击了“首页"的链接
this .comName ='Home'
break
case'#/movie': // 点击了“电影"的链接
this.comName ='Movie'
break
case'#/about': // 点击了“关于"的链接
this.comName = 'About'
break
}
}
}
13-2 Vue-router的基本使用
2-1 什么是 vue-router

2-2 vue-router 安装和配置的步骤

2-1 在项目中安装Vue-router
在 vue2 的项目中,安装 vue-router 的命令如下:
npm -i vue-router@3.5.2 -S
2-2 创建路由模块
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:
import Vue from 'Vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const router = new VueRouter()
export default router
// 1.导入 Vue 和 VueRouter 的包
import Vue from 'vue
import VueRouter from'vue-router
// 2.调用 Vue.use() 函数,把 VueRouter 安装为 Vue 的插件
Vue.use(VueRouter)
//3.创建路由的实例对象
const router = new VueRouter()
//4,向外共享路由的实例对象
export default router
2-3 导入并挂载路由模块
在 src/main.js 入口文件中,导入并挂载路由模块。示例代码如下:
import Vue from 'vue
import App from./App .vue
//1.导入路由模块
import router from '@/router
new Vue({
render: h => h(App),
//2.挂载路由模块
router: router
}).$mount( '#app')
2-4 声明路由链接和占位符
在 src/App.vue 组件中,使用 vue-router 提供的 和 声明路由链接和占位符:
<template>
<div class="app-container"><h1>App 组件</h1>
<!-- 1.定义路由链接 -->
<router-link to="/home">首页</router-link>
<router-link to="/movie">电影</router-link>
<router-link to="/about">关于</router-link>
<hr />
<!-- 2.定义路由的占位符 --><router-view></router-view></div>
</template>
2-5 声明路由的匹配规则
在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则。示例代码如下:
//导入需要使用路由切换展示的组件
import Home from '@/components/Home.vue'
import Movie from '@/components/Movie.vue'
import About from '@/components/About.vue'
//2.创建路由的实例对象
const router = new VueRouter({
routes: [ // 在 routes 数组中,声明路由的匹配规则
// path 表示要匹配的 hash 地址; component 表示要展示的路由组件
{ path: ' /home', component: Home },
{ path: '/movie', component: Movie },
{path:' /aboutcomponent: About }
]
})
13-3 Vue-router的常见用法
3-1 路由重定向(redirect)
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。
通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:
const router = new VueRouter({
// 在 routes 数组中,声明路由的匹配规则
routes: [
// 用户访问 / 时, 通过redirect重定向到 /home
{ path: '/', redirect: '/home'},
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{path:' /about', component: About }
]
})
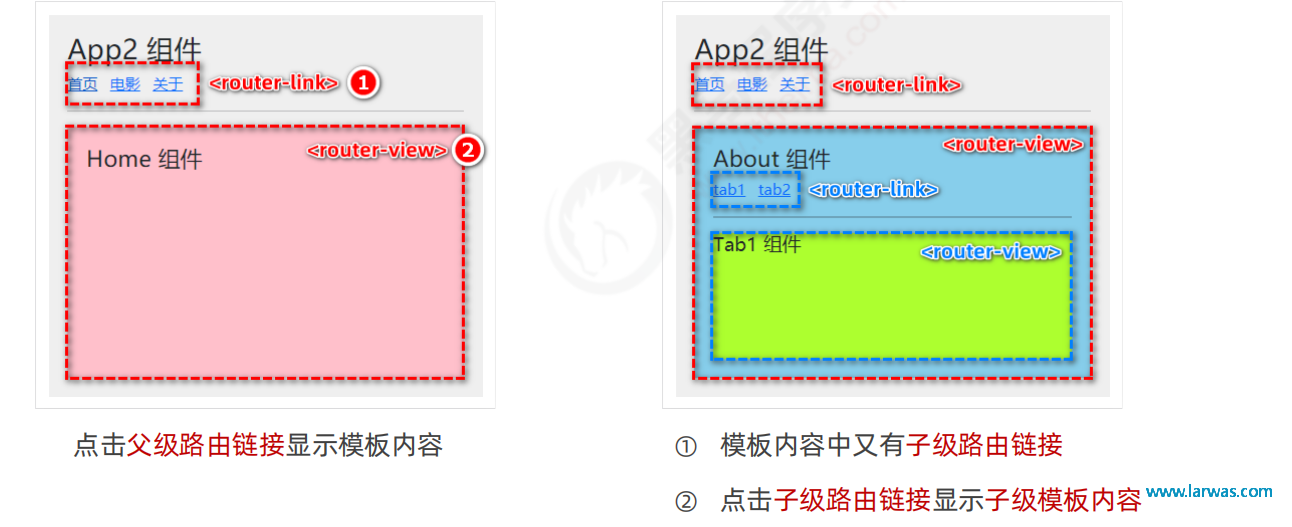
3-2 嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。

2-1 声明子路由链接和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:
<template>
<div class="about-container">
<h3>About 组件</h3>
<!-- 1.在关于页面中,声明两个子路由链接 -->
<router-link to="/about/tab1">tab1</router-link>
<router-link to="/about/tab2">tab2</router-link>
<hr />
<!-- 2.在关于页面中,声明子路由的占位符 -->
<router-view></router-view>
</div>
</template>
2-2 通过children属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则
import Tab1 from '@/components/tabs/Tab1 .vue'
import Tab2 from '@/components/tabs/Tab2.vue'
const router = new VueRouter({
routes:[
{ // about 页面的路由规则 (父级路由规则)
path:' /about'
component: About
children: [ // 1.通过 children 属性,嵌套声明子级路由规则
{ path: 'tab1component: Tab1 ,// 2.访问 /about/tab1 时,展示 Tab1 组件
{ path: 'tab2component: Tab2 // 2.访问 /about/tab2 时,展示 Tab2 组件
]
}
]
})
3-3 动态路由匹配
思考:有如下 3 个路由链接
<router-link to="/movie/1">电影1</router-link>
<router-link to="/movie/2">电影2</router-link>
<router-link to="/movie/3">电影3</router-link>
定义如下 3 个路由规则,是否可行???
{path: '/movie/1', component: Movie}
{path: '/movie/2', component: Movie}
{path: '/movie/3', component: Movie}
缺点:路由规则的复用性差。
3-1 动态路由的概念
动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:
//路由中的动态参数以 : 进行声明,冒号后面的是动态参数的名称
{path: '/movie/:id' , component: Movie}
// 将以下 3 个路由规则,合并成了一个,提高了路由规则的复用性
{path:'/movie/1', component: Movie}
{path:'/movie/2', component: Movie}
{path:'/movie/3', component: Movie}
3-2 $route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值。
<template>
<div class="movie-container">
<!-- this.$route 是路由的“参数对象”-->
<h3>Movie 组件 -- { this.$route.params.id }}</h3>
</div>
</template>
<script>
export default {
name: 'Movie'
}
</script>
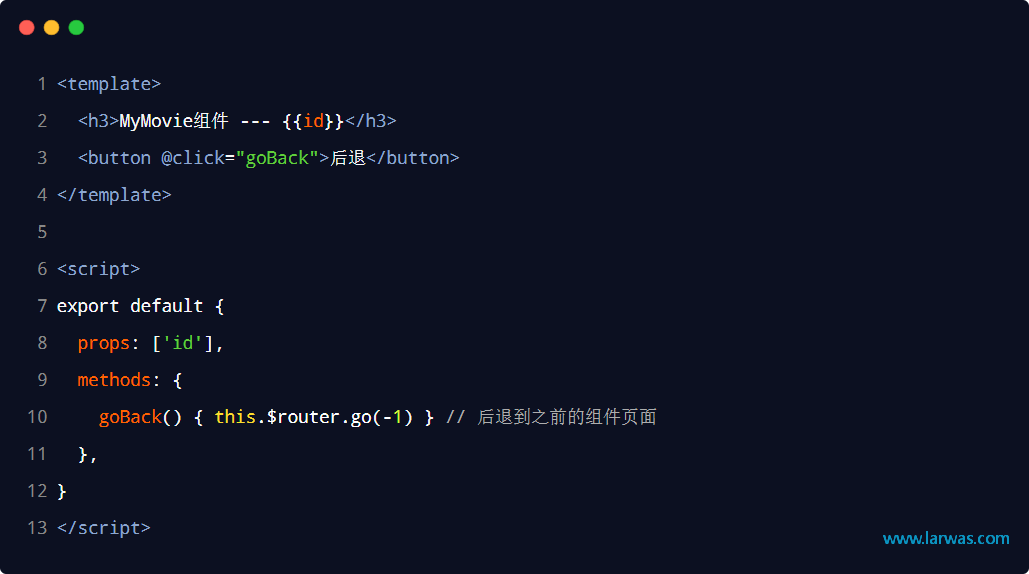
3-3 使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。示例代码如下:
// 1、在定义路由规则时,声明 props: true 选项,
//即可在 Movie 组件中,以 props 的形式接收到路由规则匹配到的参数项
{path: '/movie/:id' , component: Movie,props: true}
<template>
<!-- 3、直接使用 props 中接收的路由参数 -->
<h3>MyMovie组件--- {{id}}</h3>
</template>
<script>
export default {
props: [id] // 2、使用 props 接收路由规则中匹配到的参数项
}
</script>
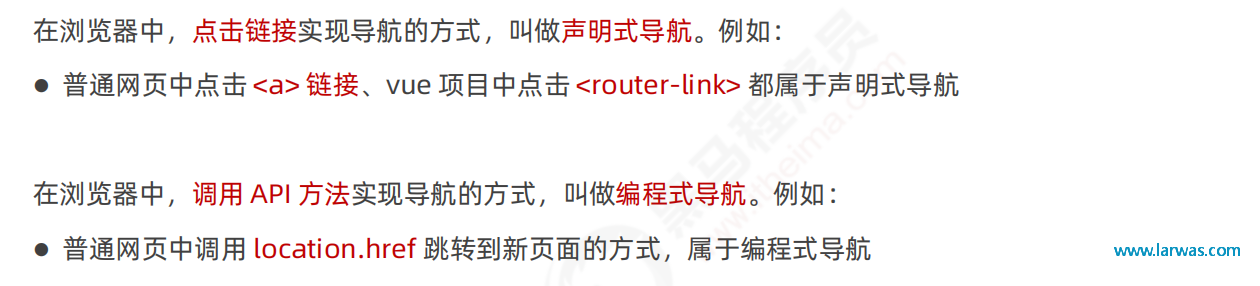
3-4 声明式导航 & 编程式导航

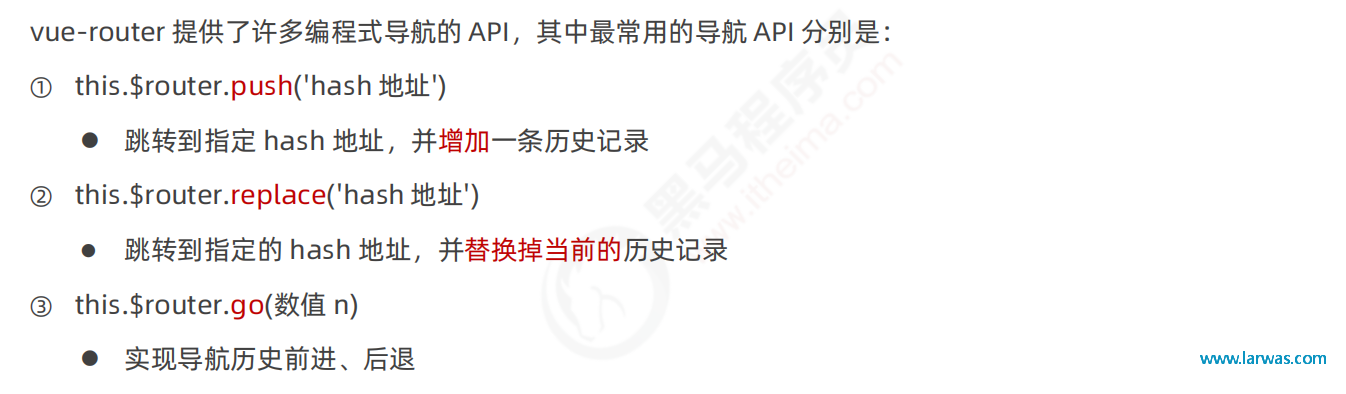
4-1 vue-router 中的编程式导航 API

4-2 $router.push
调用 this.$router.push() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下:

4-3 $router.replace

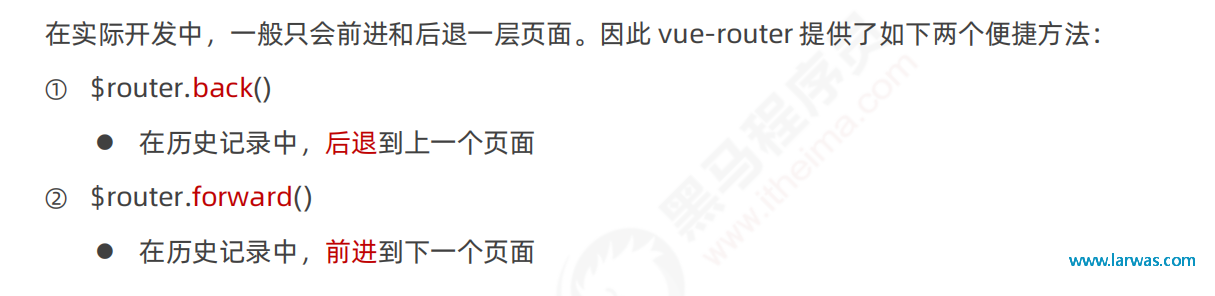
4-4 $router.go
调用 this.$router.go() 方法,可以在浏览历史中前进和后退。示例代码如下:

4-5 $router.go的简化用法

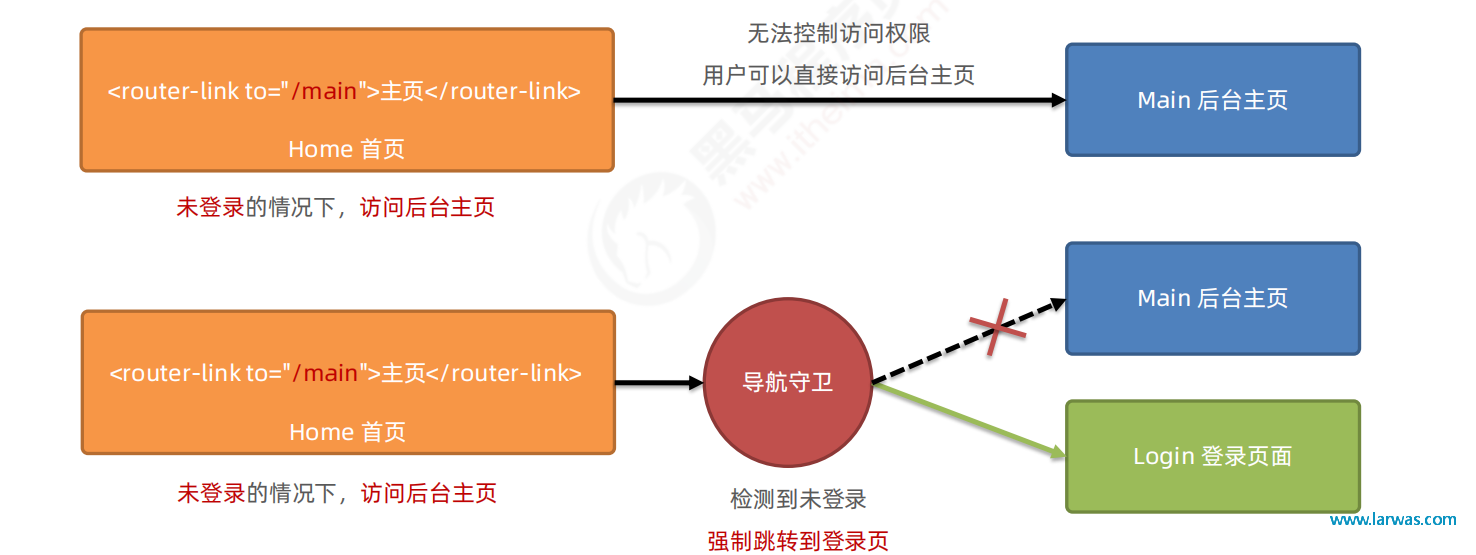
4-6 导航守卫
导航守卫可以控制路由的访问权限。示意图如下:

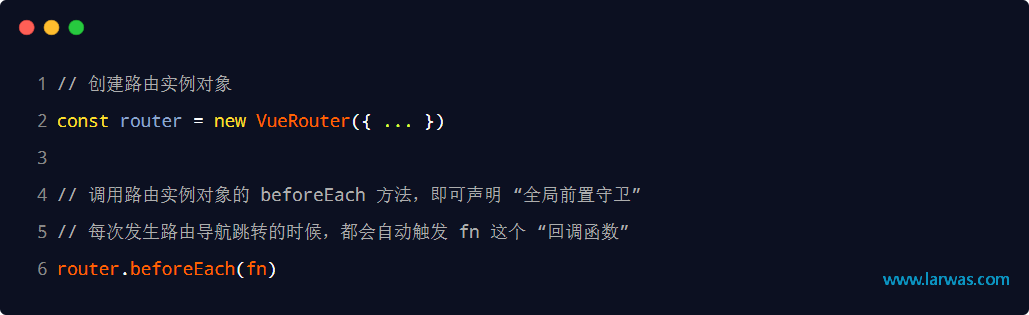
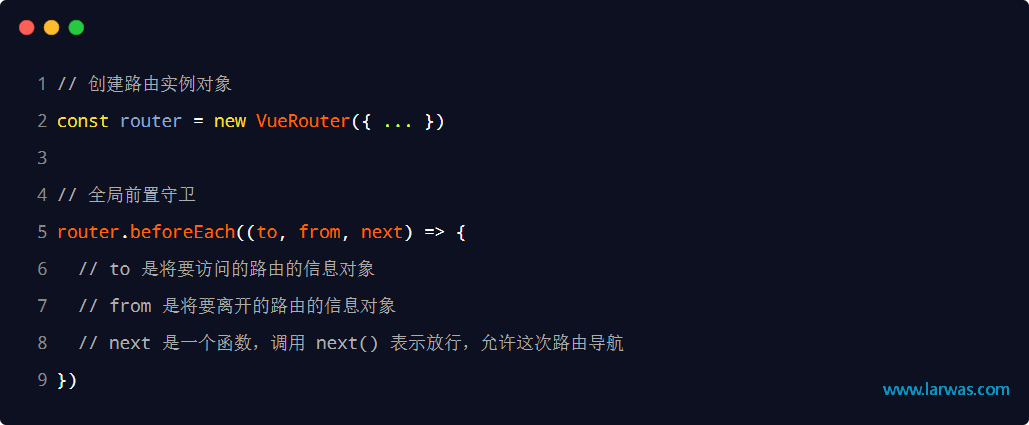
4-7 全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:

4-8 守卫方法的 3 个形参
全局前置守卫的回调函数中接收 3 个形参,格式为:

4-9 next 函数的 3 种调用方式
参考示意图,分析 next 函数的 3 种调用方式最终导致的结果:

4-10 控制后台主页的访问权限
结合 token控制后台主页的访问权限

转载自: https://blog.csdn.net/m0_67844671/article/details/133358155
本文为Larwas原创文章,转载无需和我联系,但请注明来自larwas博客 https://larwas.com

- latest comments
- 总共0条评论
最新评论