linux修改php的默认版本
在我们使用composer安装三方包时,常常会遇到php版本过低问题,会使用到一些php命令导致的报错问题,这时我们就需要修改php的默认版本。那具体要怎么修改呢、下面我就给大家详细讲解:1.首先我们用命令确定当前默认php版本是用的那个版本以及路径 使用命令:`ls l /usr/bin/php`得到结果:`/usr/bin/php /www/server/php/56/
树莓派花生壳内网穿透
`sudo dpkg i phddns_5.1.0_rapi_aarch64.deb`命令是 `phddns````输入命令:phddns回车,可以看到扩展功能。phddns start(启动)| status(状态)| stop(停止)|restart(重启)| reset(重置)|enable(开机自启动)|disable(关闭开机自启动)|version(版本)```
微信去水印小程序nginx反向代理
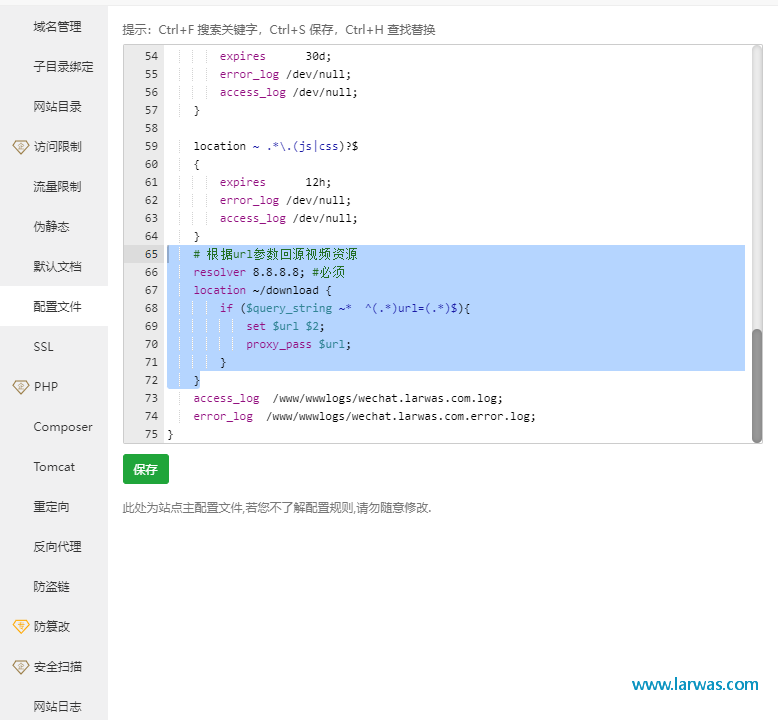
直接在nginx 配置中加入以下反向代理:```nginx 根据url参数回源视频资源 resolver 8.8.8.8; 必须 location /download { if ($query_string ^(.)url=(.)$){ set $url $2; proxy_pass $url;
epic 无法下载
epic下载游戏或者虚幻引擎经常会报错,无法下载安装信息等,错误代码:MDDL解决办法:```清理启动器缓存右键单击右下角的系统托盘图标,然后单击退出,退出 Epic Games 启动器按下 Windows 键 + R,输入"%localappdata%",打开文件资源管理器窗口打开 "Epic Games Launcher" 文件夹打开 "Saved" 文件夹单击 "webcac
所有post提交页面报错 the page has expired due to inactivity.
今天所有页面突然全部报错 the page has expired due to inactivity. please refresh and try again查询服务器发现是磁盘满了,扩充磁盘后解决问题。
二维数组,多字段排序
```php/ 对二维数组依次按照排序规则数组指定的字段和顺序进行排序,在有相同的情况下按下一个字段和顺序进行排序 @param array $arr 待排序的数组 @param array $fieldSortMap:排序规则数组, 一维关联数组,每个元素的键为排序字段名称,值为排序方向:SORT_ASC升序或SORT_DESC降序 @return array /





最新评论